Nachdem du in den letzten Beiträgen gelernt hast, wie du deine WebseiteEine Webseite ist eine Seite im World Wide Web. Diese kann aus einer Einzelseite (Onepager) oder mehreren Unterseiten bestehen. Als Synonym kennt man auch die Begriffe Internetseite, Webpage, Website, Webpräsenz, Webauftritt, Internetpräsenz, Homepage oder einfach nur Seite. Eine Webseite liegt in in der SuchmaschinenoptimierungSEO ist die Abkürzung für Search Engine Optimization. Auf Deutsch übersetzt bedeutet das Suchmaschinenoptimierung. SEO ist eine Möglichkeit, um die Sichtbarkeit in den Suchmaschinen zu verbessern. Hierbei werden unterschiedliche Optimierungen durchgeführt, welche man in Onpage-SEO und Offpage-S Mehr an die Spitze der Suchergebnisse beförderst, kommen wir heute zu einem sehr wichtigen Thema. Alle deine RankingsDas Ranking beschreibt eine Rangfolge oder einen Rang in der SEO bezogen auf die Position in den Suchergebnissen. Das beste Ranking ist demnach die erste unbezahlte Position. Die Position ist abhängig von vielen Faktoren. Wenn man anhand der Rankings zu den unterschiedlichen Keywords und deren Such Mehr bringen dir nichts, wenn deine Ladezeiten nicht optimiert sind, daher zeige ich dir, wie du die Pagespeed Optimierung am besten angehst, welche Möglichkeiten es gibt und worauf du achten solltest.
- Pagespeed Optimierung ist das A & O
- Gründe für die Pagespeed Optimierung
- Wie schnell sollte eine Webseite sein?
- Pagespeed prüfen
- Wie definiert sich Pagespeed?
- Einfluss auf das Optimierungspotenzial
- Pagespeed Optimierung im Detail
- Fazit zur Pagespeed Optimierung
Pagespeed Optimierung ist das A&O
Während sich viele Webseitenbetreiber mit den eigenen Inhalten beschäftigen und alles Erdenkliche tun, um dem Nutzer ein positives Nutzererlebnis zu garantieren, wird dabei oft mit einem blinden Auge übersehen, dass diese Inhalte auch schnell laden müssen, weil ansonsten der Nutzer schnell wieder abspringt.
Das ist ein ungeliebtes Thema, weil du einiges an technischem Know-How haben musst, um die Ladezeiten der deiner Webseite effizient anzupassen und oft kann auch ein IT-Dienstleister nicht den gewünschten Effekt bringen, weil es vielleicht nicht sein Spezialgebiet ist oder die Pagespeed Optimierung nicht vollständig durchgeführt werden kann, weil du auf ein bestimmtes CMSEin Content Management System, kurz CMS ist eine Software, die die Erstellung, Verwaltung und Darstellung von Inhalten ermöglicht. Häufig nutzt man CMS für Webseiten, aber auch Online-Shops funktionieren mit einem solchen System. Ein großer Vorteil der wörtlich übersetzten Inhalts-Verwaltungs- Mehr oder Shopsystem gefesselt bist und hier nicht alle Optimierungen umgesetzt werden können.
Die Optimierung lohnt sich!
Aber du solltest hierbei auf keinen Fall den Kopf in den Sand stecken und mindestens die Punkte optimieren, die in deiner Macht stehen. Übrigens lohnt es sich durchaus, sich hierbei professionelle Hilfe zu holen. Wusstest du, dass 40% aller Nutzer Webseiten verlassen, wenn sie zu langsam laden? Wahrscheinlich schon oder?
Seien wir doch ehrlich zu uns selbst, auch du verlässt eine Webseite, wenn sie nervig lange lädt. Und was gestern noch schnell war, ist morgen schon langsam. Lange sind die Zeiten vorbei, wo wir unter einer lustigen Geräuschkulisse darauf gewartet haben, dass sich unser Router in das Internet einwählt und wir voller Vorfreude fünf Minuten gewartet haben, bis sich ein Bild vollständig geladen hatte. Google hat im Jahr 2017 in einer Studie interessante Daten hierzu herausgegeben.
Daten und Fakten zur Absprungrate durch lange Ladezeiten
Ein neuronales Netzwerk hat Messungen durchgeführt, wie sich die AbsprungrateIm Online-Marketing bezeichnet man den Absprung eines Nutzers, wenn er nur eine Seite besucht hat und dann die Webseite verlässt. Die Absprungrate ist also der prozentuale Anteil der Seitenaufrufe, welche die einzigen Seitenaufrufe der Sitzung waren. Im Gegensatz dazu beschreibt der Begriff Ausstie durch längere Ladezeiten erhöht. Dabei kam Folgendes heraus:
- 1 bis 3 Sekunden Absprungrate erhöht sich um 32%
- 3 bis 5 Sekunden Absprungrate erhöht sich um 90%
- 5 bis 6 Sekunden Absprungrate erhöht sich um 106%
- 6 bis 10 Sekunden Absprungrate erhöht sich um 123%
Bedenke, dass die Studie von 2017 ist. Du kannst davon ausgehen, dass die Geduld des Nutzers sich in den letzten Jahren nicht erhöht hat 🙂 Die Zahlen sagen uns, dass bei einer Ladezeit von mehr als einer Sekunde du bereits Einbußen an Nutzern hast. Auch wenn die Zahlen hier noch nicht gravierend sind, sollten sie dir bereits zu denken geben.
Gründe für die Pagespeed Optimierung
Wenn du dich immer noch fragst, warum du für deine Webseite die Pagespeed optimieren solltest, dann fasse ich hier nochmal alle Gründe zusammen:
User Experience – schaffe ein positives Nutzererlebnis
Die UXDie Abkürzung UX steht für User Experience und beschreibt das Nutzererlebnis. Dabei umfasst es alle Merkmale, welche Einfluss auf das Erlebnis eines Nutzers haben. Im Onlinemarketing ist die UX meistens auf eine Webseite, App, Software oder ein IT-System bezogen, doch kann der Begriff auch auf nic deiner Webseite begrenzt sich nicht nur auf die Funktionen und den Inhalt deiner Webseite, sondern bezieht sich auch auf ihre Geschwindigkeit. Mit einer schnell ladenden Seite animierst du den Nutzer nicht nur lange zu verweilen, sondern auch noch mehr deiner Inhalte zu konsumieren. Gerade bei Onlineshops macht das die Warenkörbe deutlich größer und minimiert die Absprungrate.
80% aller Nutzer besuchen laut Umfragen Webseiten mit langsamer Ladegeschwindigkeit nie wieder. Das bedeutet, dass das Nutzererlebnis so schrecklich war, dass sie sich deine Seite nicht merken, weil sie so schlecht ist.
SEO Pagespeed als Rankingfaktor
Die Pagespeed deiner Webseite ist ein Rankingfaktor. Das bedeutet, du kannst noch so tolle SEO Werte haben, wenn deine Ladezeit nicht die gewünschte Performance abliefert, dann schadest du deinem Ranking. Der Faktor Pagespeed wird neben den Web Vitals deiner Webseite in naher Zukunft zunehmend mehr an Bedeutung gewinnen und das Nadelöhr deiner Suchmaschinenoptimierung sein.
Google hat noch für dieses Jahr 2021 das Page Experience UpdateDer Begriff Update beschreibt eine Aktualisierung oder Verbesserung. Das englische Wort leitet sich von den Worten up (nach oben) und date (Datum) ab. Dieser Begriff bezieht sich meistens auf die Aktualisierung von Software. Im allgemeinen Verständnis kann man auch ein Lage-Update, Status-Update od. Hier solltest du frühzeitig auf Bewegungen in der SERPsDie Abkürzung SERP steht für Search Engine Result Page, was auf deutsch soviel wie Suchergebnisseite heißt. Wenn bei Google ein bestimmtes Wort gesucht wird, bekommt der Suchende ein Ergebnis angezeigt. Mehr gefasst sein. Google hat seinen Suchalgorithmus auf den Nutzer zentriert, das bedeutet, alles was für den Nutzer gut ist, hilft auch deiner Webseite, besser zu ranken.
Das Page Experience Update wird Signale zur User ExperienceUser Experience wird mit UX abgekürzt und bedeutet "Nutzererfahrung". Hierbei wird das Nutzererlebnis auf Basis aller gewonnenen Eindrücke beschrieben. Dies kann für eine Webseite, App oder Software gelten aber auch für nicht digitale Produkte. mit den Core Web Vitals deiner Webseite genau unter die Lupe nehmen. Es ist geplant, dass Webseiten mit einer guten Page Experience eine Markierung in der Googlesuche bekommen und so hervorstechen, zusätzlich soll das Update auch das Ranking betreffen. Aktueller Stand (3.2021) ist, dass erst 20% aller Webseiten die Tests von Google bestehen.
Ladezeit als Umsatzkiller
Langsame Ladezeiten können ein echter Umsatzkiller sein. Je schneller deine Webseite lädt, desto mehr ConversionsDer Begriff Conversion bedeutet wörtlich übersetzt "Umwandlung". Im Onlinemarketing wird hiermit die Ausführung eines bestimmten Ziels beschrieben. Dem Ziel wird eine Aktion zugewiesen, welche der Nutzer ausführen soll. Der Interessent wird beispielsweise zum Käufer umgewandelt. Das muss nicht Mehr wirst du erzielen. Bereits eine Sekunde mehr Ladezeit kann dich laut Studien bis zu 10% an Umsatz kosten. Das heißt, was sich erstmal um eine winzige Sekunde handelt, kostet dich am Ende ein Vermögen. Auch hier wieder mein Ratschlag, ruhig Geld auszugeben, um die Geschwindigkeit zu maximieren.
Wenn du bereits schöne Umsätze fährst, dann wirst du auf jeden Fall einen ROIDie Abkürzung ROI steht für "Return on Investment", welcher auf Deutsch auch als Kapitalrentabilität, Kapitalrendite oder Kapitalverzinsung bezeichnet wird. Es handelt sich hierbei um eine betriebswirtschaftliche Kennzahl zur Messung der Rendite einer unternehmerischen Handlung. Hierbei wird der Mehr erleben. Stell dir vor, du machst eine Million Euro Umsatz und könntest stattdessen 1,1 Millionen Euro generieren, wenn du nur eine Sekunde schneller wirst. Das kannst du natürlich so pauschal nicht rechnen, aber es sollte auf jeden Fall für Gesprächsstoff sorgen.
Crawling Budget ausreizen
Jede Webseite hat ein bestimmtes Crawl Budget. Das bedeutet, der CrawlerEin Crawler ist ein automatisiertes Computerprogramm, welches Webseiten und deren Informationen durchsucht. Suchmaschinen-Anbieter verwenden Crawler um aus den Informationen von Milliarden an Webseiten einen Index aufzubauen. Aus diesem Index werden dann die Suchergebnisse gespeist. Mehr Information Mehr von Google gibt dir nur ein bestimmtes Budget an Besuchen, bei welchen der Crawler deine Webseite durchsucht und die Inhalte im besten Fall indexiert. Hintergrund hierbei ist, dass das Crawlen von Milliarden an Webseiten eine enorme Menge an Server-Ressourcen benötigt. Hier ist es absolut nachvollziehbar, dass Google diese Ressourcen in einem sinnvollen Maße einteilt. Wenn du hier mehr zum Thema wissen möchtest, dann lies unbedingt meinen Beitrag Crawling und Indexierung.
Wie schnell sollte eine Webseite sein?
Das kann man so allgemein nicht sagen, da je nach Art der Webseite der Nutzer eine unterschiedliche Erwartungshaltung hat. Darüber hinaus hat auch jeder Nutzer eine andere Wahrnehmung der Zeit. Aber nehmen wir das Beispiel, der Nutzer sucht eine Information zu einem bestimmten Thema und kommt auf deine Webseite. Dann ist er sicher bereit, drei bis vier Sekunden auf den Inhalt zu warten. Was nicht bedeutet, dass diese Ladezeit gut ist.
Wenn der Nutzer gerade in einem Onlineshop ist und viele Artikel aussucht und jedes Mal, wenn er einen Artikel in den WarenkorbDer Begriff Warenkorb wird sowohl im E-Commerce als auch in der Wirtschaftsstatistik verwendet. Je nach Verwendungsart ergibt sich eine unterschiedliche Bedeutung. In der Wirtschaftsstatistik wird durch den Warenkorb sowohl ein Preisindex als auch die Inflation und Deflation für einen bestimmten Ze legt, 4 Sekunden auf die Webseite warten muss, dann wird er schnell entnervt sein und entweder weniger bestellen oder woanders einkaufen.
Grundsätzlich kann man nach Stand der aktuellen Technik sagen, dass alle Ladezeiten bis zu zwei Sekunden in Ordnung sind. Eine sehr schnelle Webseite lädt innerhalb einer Sekunde.
Pagespeed prüfen
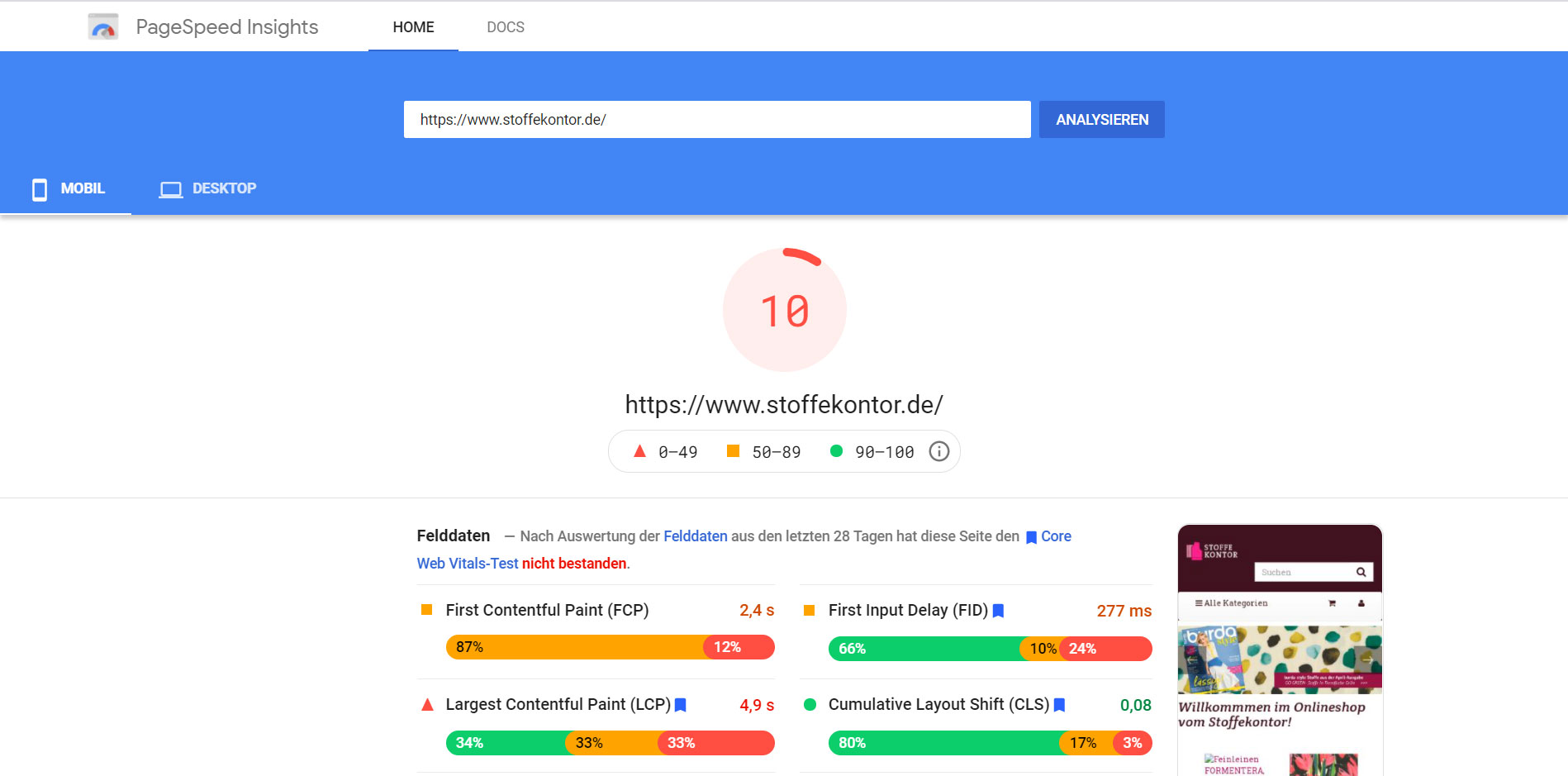
Welch ein Glück, dass du bei der Pagespeed Optimierung nicht ganz auf dich gestellt bist und die Optimierung auch nicht ein Buch mit sieben Siegeln ist. Die wichtigste Suchmaschine, für die du deine Webseite optimieren kannst, ist Google und genau hier kannst du auch deine Webseite auf ihren Pagespeed testen. Unter folgendem LinkEin Link ist eine Verknüpfung zu einer anderen Webseite oder zu einem anderen Ort im Internet. Ein Link kann in Text oder auf einem Bild auf einer Webseite verwendet werden, um eine Verbindung zu einer anderen Webseite herzustellen. Mehr Pagespeed Insights gelangst du zum Prüftool von Google. Wenn du deine Webseite eingibst, dann wirst du einen detaillierten Bericht erhalten, was du an deiner Webseite verbessern kannst. Übrigens gibt es dieses mehr als nützliche Tool auch als Browser-Erweiterung für Google Chrome und Firefox.

Screenshot: Pagespeed Insights URLDie Abkürzung URL steht für "Uniform Resource Locator" und wird in der Regel als Webadresse oder Internetadresse bezeichnet. Durch Eingabe der URL kannst du auf Inhalte im Internet zugreifen. Durch diese Adresse ist dein Computer in der Lage, mit dem Server einer Webseite zu kommunizieren. Dieser Prüfung
Übrigens gibt es noch weitere Tools, um die Pagespeed zu messen und zu optimieren. Neben dem Tool von Google kann ich dir noch GTmetrix empfehlen. Ich werde einen weiteren separaten Bericht zu unterschiedlichen Tools anfertigen und eine Anleitung schreiben. Hier vorab schon mal weitere Tools um die Ladezeit der eigenen Webseite zu optimieren:
Wie definiert sich Pagespeed?
Die Pagespeed deiner Webseite bezeichnet erstmal nichts weiter als die Wartezeit eines Nutzers, bis deine Webseite im BrowserBrowser, oder auch Webbrowser, sind Programme, die uns Webseiten und Webinhalte zeigen und durchsuchen lassen. Das Englische "to browse" heißt nicht viel mehr als "durchstöbern" und genau das tut ein Webbrowser für uns. Gleichzeitig übersetzt er Programmiersprachen wie HTML in für uns lesbare S Mehr vollständig geladen ist. Diese kann man ganz genau in Millisekunden messen und auch feststellen, welche Faktoren diese Ladezeit beeinflussen. Beispielsweise gibt es nichts Schlimmeres als ein zu großes Bild, welches ewig braucht, um vollständig geladen zu werden.
Aber die gesamte Prüfung ist natürlich deutlich komplexer und hier spielen viele Faktoren eine Rolle. Beispielsweise können alle deine Pagespeed-Werte super sein und dein Server braucht zu lange, bis er antwortet. Auch dann wird deine Ladezeit zu langsam sein. Doch sehen wir uns doch alle Punkte gemeinsam im Detail an.
Ladezeit-Bereiche nach Zeitpunkt
Die Ladezeit lässt sich in unterschiedliche Bereiche gliedern. Als Nutzer geht man bei der Ladezeit davon aus, dass die Webseite fertig geladen ist, wenn man die Inhalte sieht und nutzen kann, das bedeutet aber nicht, dass die Webseite vollständig geladen ist. Daher teilen wir die Ladezeit in folgende Bereiche ein:
- TTFB – Time to First Byte: Wie lange dauert es beim Aufruf der Webseite, bis der Webserver den ersten Byte liefert?
- FCP – First Contentful Paint: Ab wann wird im Browser das erste Element angezeigt?
- FMP – First Meaningful Paint: Wann nimmt der Nutzer die Seite als fertig geladen wahr?
- TTI – Time to Interactive: Die Webseite ist nun fertig gerendert und kann genutzt werden.
Weitere Abkürzungen, die dir im Zusammenhang mit der Pagespeed Optimierung begegnen werden:
- FID – First Input Delay: Dieser Wert misst die Zeit, welche vergeht, wenn der Nutzer mit der Seite interagiert, bis diese auf die Interaktion reagiert.
- LCP – Largest Contentful Paint: Diese Metrik wurde von Google als eine Art Nachfolger zu FMP eingeführt, um näher das Nutzerverhalten zu simulieren. Hierbei wird gemessen, wie lange es dauert, bis das größte Bild und der längste Textblock im Viewport des Nutzers geladen wurde.
- CLS – Cumulative Layout Shift: Hierbei wird die kumulative Layout-Verschiebung gemessen. Praxisbeispiel: Wenn der Nutzer auf eine Seite gelangt und gerade als er beginnen möchte, den Inhalt zu lesen, springt dieser weg, weil noch ein entsprechendes Element nachgeladen wird. Häufig geschieht das durch Werbeeinblendungen.
Einfluss auf das Optimierungspotenzial
Nicht auf jeden Optimierungsansatz hast du direkten Einfluss. Sehen wir uns an, welche Optimierungen du vornehmen und welche du nicht beeinflussen kannst.
Auf folgende Umstände hast du keinen direkten Einfluss:
Technische Geräte des Nutzers
Wenn der Nutzer einen alten Rechner oder ein veraltetes Smartphone nutzt, dann kann es passieren, dass das Gerät sehr wenig Arbeitsspeicher und Prozessorleistung mit sich bringt, und dadurch Webseiten sehr langsam geladen werden.
Bandbreite für die Internetverbindung
Nicht jeder Nutzer sitzt zuhause an seinem Desktop, verbunden mit einer Glasfaser-Leitung. Wenn du eine Pagespeed Optimierung durchführst und merkst, dass bereits bei einer schnellen DSL-Internetverbindung die Webseite lange braucht, bis sie sich aufgebaut hat, dann sollten bei dir alle Alarmglocken schellen, weil die meisten Nutzer mit einer langsameren Verbindung über das Smartphone surfen.
Früher war ein Großteil der Nutzer auf dem heimischen Desktop-Rechner im Internet unterwegs. Dieses Verhalten hat sich komplett geändert und wird sich auch noch viel mehr verschieben. Wenn du eine Webseite programmierst bzw. die Pagespeed optimierst, dann solltest du davon ausgehen, dass die überwiegende Anzahl an Nutzern am Smartphone sitzen wird und deine Webseite nach der Devise „Mobile First“ auch aufbauen.
Bedenke hierbei nicht nur Ressourcen, die lange zum Laden brauchen, sondern auch den Aufbau. Der Bildschirm ist wesentlich kleiner und du solltest eine Website-ArchitekturDie Website-Architektur beschreibt die Struktur einer Webseite. Vor dem Erstellen eines Internetauftritts sollte in technischer und optischer Ausrichtung ein genauer Maßnahmenplan erstellt werden, welcher der eigenen Zielgruppe gerecht wird und die Anforderungen der jeweiligen Branche erfüllt. Ein entwickeln, welche auf die Bedürfnisse der Nutzer zugeschnitten ist.
Browsercache überlastet das Gerät
Je nach Einstellungen des Browser-Cache vom Nutzer kann es passieren, dass dieser sehr voll ist und eigentlich geleert werden müsste. Das bedeutet, dass diese große Datenmenge zu viel Arbeitsspeicher des Computers beansprucht und die Leistung hierbei nicht ausreicht.
Pagespeed Optimierung im Detail
Kommen wir zu Eigenschaften deiner Webseite, die du optimieren kannst:
- Verbindung zum Server beschleunigen
- Infrastruktur des Webservers optimieren
- HTTP/2 verwenden
- SSL-Verschlüsselung nutzen
- DNS-Server anpassen
- Content Delivery Network nutzen
- Bad Requests umgehen
- Server- und Browser-Caching nutzen
- Weiterleitungen reduzieren
- Code optimieren
- HTTP-Requests minimieren
- asynchrones Laden
- CSS Code anstatt Grafiken
- Ajax – Lazy Loading
- Bildoptimierung
- Externe Abhängigkeiten reduzieren
- AMP Seite nutzen
- Pagespeed Automatisierung
Verbindung zum Server beschleunigen
Oft liegt das Nadelöhr der Pagespeed Optimierung gar nicht auf der Webseite selber, sondern in der Technik. Wenn der Server zu lange für die Antwort braucht, dann hast du bereits katastrophale Pagespeed Werte. Bevor sich im Browser die Webseite laden kann, muss der Server erstmal antworten. Dieser Zeitraum wird auch als Latenz, Ping oder ganz einfach Verbindungszeit bezeichnet.
Der Ping sollte unter 100 Millisekunden liegen. Wenn der Server mehr Zeit benötigt, dann kannst du dir ziemlich sicher sein, dass hier Optimierungspotenzial besteht. Das sollte dein Server-Admin oder Hoster für dich umsetzen können. Google Pagespeed Insights legt als Maßstab für eine gesunde Zeitspanne eine maximale Zeit von 200 Millisekunden fest.
Infrastruktur des Webservers optimieren
Aber nicht nur die Antwortzeit des Webservers ist eine technische Schwachstelle, sondern auch die Infrastruktur spielt eine wesentliche Rolle. Wenn die Verbindung zum Server erfolgreich durchgeführt wurde, dann werden Daten als Anfrage in der Datenbank verarbeitet. Dabei laufen auf dem Server diverse Skripte, welche unter anderem die Datenbank auswerten und deren Inhalte für die Antwort bereitstellen.
Wenn der Server hierbei falsch konfiguriert wurde bzw. zu langsam läuft, dann macht das deine Pagespeed Optimierung zunichte. Es gibt viele Gründe, warum der Server nicht macht, was er eigentlich schnell machen soll. Eine häufige Ursache ist, dass der Server durch zu viele Anfragen überlastet ist. Aber auch das ist kein Grund zur Panik. Hier ist eigentlich der erste Schritt, dieses Nadelöhr technisch einwandfrei zu bestimmen und eine Problemlösung zu finden. Die meisten Hoster bieten hierfür Server-Metriken an, welche einem aufzeigen, an welcher Stelle der Server überlastet ist.
HTTP/2 verwenden
Früher wurden in den meisten Fällen die Dateien einer Webseite durch das Protokoll HTTP/1.1 geladen. Das können beispielsweise Skripte oder Bilder sein. Hierbei bekommt jedes Element eine eigene Verbindung und diese werden der Reihe nach heruntergeladen. Stell dir vor, du bestellst online ein Auto und bekommst jedes Autoteil in einer eigenen Lieferung von der Spedition gebracht. Was für ein Aufwand oder?
Wenn du eine SSL-Verschlüsselung hast, dann kann dein Webserver auf das HTTP/2-Protokoll umswitchen. Hierbei werden alle Elemente über eine einzige Verbindung bereitgestellt. Sprich, du bekommst dein Auto in einem Stück von nur einer Spedition. Ein weiterer Vorteil ist, dass sich Dateien priorisieren lassen. Alle gängigen Browser unterstützen dieses Protokoll, daher kannst du es ohne Sorgen einsetzen.
SSL-Verschlüsselung nutzen
Wer erinnert sich noch an die Zeit, als die wenigsten Webseiten ein SSL-Zertifikat hatten? Glücklicherweise sind diese Zeiten vorbei. Die SSL-Verschlüsselung ist längst ein Rankingfaktor und seitdem hat auch so ziemlich jede Webseite ein SSL-Zertifikat. Doch zu Beginn gab es immer das Argument, dass HTTPS durch den SSL-Handshake einen zusätzlichen Aufwand beim Verbindungsaufbau bedeuten würde. Dieses Argument ist aber absolut überholt, da sich viele Pagespeed Optimierungen nur durch HTTPS umsetzen lassen.
DNS-Server anpassen
DNS steht für DomainEine Domain ist im Grunde der Name eines Teilbereichs im Internet, also zum Beispiel einer Webseite. Es ist ein alphanumerischer Code, also eine Zusammensetzung von Buchstaben, der möglichst logisch ist, um die Findung für den Menschen leichter zu machen. Über den Namen, also die Domain, lassen s Name System. Eigentlich hat eine Webseite eine kryptische Nummer als Webadresse. Wenn ein Nutzer den Domainnamen deiner Webseite im Browser eingibt, dann schlüsselt der Browser diese URL in die passende Nummer auf. Damit diese Auflösung funktioniert, gibt es DNS-Server. In den meisten Fällen muss die Abfrage des Servers über mehrere Server, bis die passende IP-Nummer erkannt wird.
Dieser Arbeit kannst du auf die Sprünge helfen. Damit hier nicht ein Abfragestau entsteht, kannst du einfach einen schnellen DNS-Server nutzen. Hierfür bietet beispielsweise Google Server mit der Nummer „8.8.8.8“ an oder auch Cloudflare mit der Adresse „1.1.1.1“. Sowohl der Domainprovider, als auch der Hoster sollten diese Änderung für dich durchführen können.
Content Delivery Network nutzen
Ein weiterer Optimierungsansatz für exzellente Pagespeed ist ein CDN. Das bedeutet Content Delivery NetworkCDN ist kurz für Content Delivery Network. Dabei handelt es sich um eine Ansammlung an Servern, die örtlich verteilt stehen. So lassen sich Webinhalte schneller bereitstellen, da immer der Server arbeitet, der dem Nutzer am nächsten ist. Jeden dieser Server-Standorte bezeichnet man als Point of P Mehr. Dieser Optimierungsansatz ist allerdings nur für internationale Webseiten wichtig. Nehmen wir an, du hast deinen Webserver in Australien stehen und ein Nutzer aus Deutschland besucht deine Webseite. In diesem Fall wird die Verbindungszeit sehr lange dauern, da erst der nächste Knotenpunkt zum Rechenzentrum angesteuert werden muss. Sprich, hier vergeht unsinnig viel Ladezeit, um den Server zu kontaktieren.
Wenn du ein CDN nutzt, dann wird deine Webseite über ein globales Servernetzwerk an unterschiedlichen Servern in der Welt zwischengespeichert. Dadurch ist der nächstgelegene Server nicht weit vom Nutzer entfernt und die Verbindung ist schnell durchgeführt. Seriöse Anbieter rechnen hier nach Datenvolumen ab. Anbieter hierfür sind:
- Akamai
- Amazon Web Services (Cloudfront)
- CDNetworks
- Cloudflare
- Coral
- Fastly
- Google Cloud CDN
- Host Europe
- Level 3 Communications
- Limelight Networks
- Microsoft Azure
- NTT Europe
- PlusServer
- StackPath (MaxCDN)
- Swiss TXT
- Wao.io
Bad Requests umgehen
Für jede Ressource deiner Webseite stellt der Webbrowser Requests, damit er die Datei darstellen kann. Sollten hierbei JS- und CSS-Dateien oder auch Bilder nicht gefunden werden, dann entsteht hierdurch ein Bad Request und durch die folgenden Informationen eine Verschwendung von Ladezeit. Damit Bad Requests gar nicht erst auftauchen, solltest du dafür sorgen, dass alle Pfade richtig angegeben sind.
Server- und Browser-Caching nutzen
Beim Caching unterscheiden wir zwischen dem Server-Cache und dem Browser-Cache. Was die beiden Varianten genau machen und warum du damit arbeiten solltest, erkläre ich dir im Folgenden:
Servercache zur Pagespeed Optimierung
Der Server ist ununterbrochen damit beschäftigt, angefragte Inhalte auszuliefern. Von Bildern, Videos, HTML-Dateien bis hin zu PHP-Programmen. Häufig fragen mehrere Nutzer die gleichen Inhalte ab. Hier kann Server Caching helfen. Die Abfragen werden zwischengespeichert und bei der nächsten Abfrage wird einfach der gleiche Inhalt ausgeliefert, ohne dass der Server wieder die gesamte Datenbank durchsuchen muss. Aber auch, wenn es nur ein Nutzer ist, der die gleiche Seite wieder ausruft, wird die Seite dann schneller ausgeliefert werden. Der Browser kann nun ganz einfach auf den Servercache zugreifen und liefert sofort die Antwort aus.
Im Administrationsbereich deines Servers sollte sich serverseitiges Caching aktivieren lassen. Hierbei kann dein Admin oder dein Hoster helfen. Natürlich kannst du bei Cloud-Produkten auch eine Automatisierung wählen. Auf die Automatisierung der Pagespeed Optimierung gehe ich später nochmal gesondert ein.
Wenn du eine Webseite oder einen Onlineshop betreibst, dann bist du wahrscheinlich schon mal mit dem Umstand konfrontiert gewesen, dass du bei Änderungen an deiner Webseite den CacheDas Wort Cache kommt ursprünglich aus dem Französischen und heißt soviel wie Versteck. Mittlerweile ist jedoch die englische Aussprache geläufig, da man den Begriff hauptsächlich im Digitalen Kontext nutzt. Beim Cache handelt es sich um eine Art "Zwischenspeicher", in dem Daten gespeichert werd Mehr löschen musstest. Das solltest du auf keinen Fall versäumen, weil ansonsten die Nutzer die Änderungen nicht sehen.
Du kannst auch einstellen, dass der Servercache sich nach einem bestimmten Zeitraum automatisch löschen soll. Übrigens kann deine Webseite auch langsamer werden, wenn der Cache sich über einen zu langen Zeitraum zu stark sammelt und hierdurch enorme Ressourcen erforderlich werden, die ganzen Daten anzuwenden.
Browsercache
Im Gegensatz zum Servercache, bei dem die Daten auf dem Server gespeichert werden, werden beim Browser-Caching alle Elemente vom Webbrowser gespeichert. Auch hier ist der Hintergrund wieder, dass nicht alle Inhalte erneut geladen werden müssen. Übrigens kannst du durch Cache Buster vermeiden, dass veraltete Daten aus dem Cache geladen werden. Wenn die jeweilige Seite sich geändert hat, dann wird der Browser auch die neue Seite ausspielen.
Für CMS-Systeme wie WordPress gibt es diverse Cache-Plugins:
- W3 Total Cache
- WP Fastest Cache
- WP Rocket
- WP-Optimize – Clean, Compress, Cache.
- LiteSpeed Cache
- WP Super Cache
- WP Cloudflare Super Page Cache
- Cache Enabler
- HummingbirdDas Hummingbird-Update ist ein Algorithmus-Update, das von Google im Jahr 2013 eingeführt wurde. Es stellt sicher, dass Suchanfragen besser verstanden werden und relevantere Ergebnisse liefern. Dadurch versteht Google komplexere Suchanfragen besser, indem die Suchmaschine den Kontext der Wörter ve Mehr – Optimize Speed, Enable Cache, Minify CSSCSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die verwendet wird, um das Aussehen verschiedener HTML-Dokumente zu definieren. Mit CSS können Webentwickler Hintergründe, Farben, Schriftarten, Abstände, Layout und viele andere visuelle Attribute von HTML-Dokumenten definieren. Mehr & Defer Critical JS
Manuell den Cache einrichten
Aber du kannst auf deinem Server auch manuell das Browser-Caching aktivieren. Dazu konfigurierst du den Webserver entsprechend. Bei einem Apache-Server kannst du entweder das mod_headers oder mod_expires aktivieren.
Für mod_headers ergänzt du die .htaccess um folgende Angaben:
<FilesMatch "\.(css|js|gif|pdf|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
Die runden Klammern beinhalten die Dateiformate, welche im Cache gespeichert werden sollen. „max-age“ gibt an, wie lange die Dateien maximal im Brwoser-Cache gespeichert werden. In diesem Fall sind es 30 Tage.
Solltest du mod_expires wählen, dann fügst du folgenden Code hinzu:
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/html "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 1 month"
Zeitraum einstellen
Diese Variante hat den Vorteil, dass du für jeden Dateityp speziell die gewünschte Speicherzeit bestimmen kannst. Wenn du in einem anderen Format als mit Monaten arbeiten möchtest, dann ist das kein Problem. Folgende Formate stehen dir zur Verfügung:
- „month“
- „weeks“
- „seconds“
Hierbei läufst du natürlich wieder Gefahr, dass Inhalte gecached werden, welche veraltet sind und bis sie abgelaufen sind, kann je nach Einstellung eine ganze Weile vergehen. Das kannst du umgehend, indem du den MD5-Hash nutzt. Hier wird allen Elementen, die dem jeweiligen Typ angehören, eine Zeichenkette angefügt. Sobald sich nun eine Datei ändert, wird sich auch die Zeichenkette ändern und der Browser merkt sofort, dass es sich um eine neue Datei handelt, die wieder erneut vom Server angefragt werden muss.
Wenn du Server- und Browser-Caching aktiviert hast, dann bist du in deiner Pagespeed Optimierung schon einen großen Schritt weiter.
Prefetching und Prerendering
Auch die Prefetching-Methode ist zur Pagespeed Optimierung hoch interessant. Der Browser speichert hierbei ausgewählte Elemente, noch bevor er die komplette Seite geladen hat. Dadurch ist der Webbrowser in der Lage, Bilder, JS- und CSS-Dateien zu laden, ohne das Rendering zu verlangsamen. Dateien zu prefetchen ist ganz einfach. Im Quellcode ergänzt du das jeweilige Element um das Attribut rel=“prefetch“.
Hier ein Beispiel dazu:
<link rel="prefetch" href="//irgendeinewebseite.de/beispielbild.png">
Im Gegensatz zur Prefetching-Technik wird bei der Prerendering-Methode nicht nur ein Element vorgeladen, sondern eine ganze Webseite mit allen Dateien, die für das vollständige Rendering gebraucht werden. So ist der Browser in der Lage, die jeweilige Seite fast ohne Verzögerung zu laden. Die Ladezeit liegt nun bei kaum 50 Millisekunden, was extrem schnell ist. Auch das Prerendering ist einfach umzusetzen:
<link rel="prerender" href="//irgendeinewebseite.de/verzeichnis">
Wie du siehst, kann man mit einfachen Mitteln eine enorme Wirkung erzielen. Wenn du dich mit der Technik deiner Webseite nicht auskennst, solltest du dir dennoch bei allen gezeigten Methoden professionelle Hilfe holen.
Weiterleitungen reduzieren
Weiterleitungen sind ein Segen, um Nutzer zu lenken, Rankings zu erhalten und Duplicate ContentDuplicate Content ist englisch für doppelter Inhalt. Darunter versteht man identische Inhalte, die sich auf mehreren Webseiten oder Unterseiten finden. Man kann unterscheiden zwischen internem DC und externem DC. Interner DC ist, wenn auf der eigenen Webseite mehrere Seiten den gleichen Inhalt habe Mehr zu vermeiden. Aber Sie können auch ein Grund für Fehler und lange Ladezeiten sein. Bei der Pagespeed Optimierung gucken wir uns diese deshalb ganz genau an. Jede Weiterleitung kostet Ladezeit, daher gilt es für dich, hier ganz genau zu prüfen, ob jede Weiterleitung wirklich sinnvoll ist.
Weiterleitungsketten vermeiden
Und vor allem solltest du Weiterleitungsketten vermeiden. Wenn die Kette an Weiterleitungen zu lang wird, dann bekommst du das ohnehin in der Google Search ConsoleDie Google Search Console ist ein Werkzeug für Webmaster, bereitgestellt von Google selbst, um die Performance und Optimierungsmaßnahmen deiner Webseite zu überwachen. Du kannst zum Beispiel die Indexierung deiner Seiten prüfen und ggf. beantragen, Problem-behaftete URLs finden und vieles mehr. Mehr angezeigt, aber dann ist es in der Regel schon zu spät. Dazu solltest du es gar nicht erst kommen lassen. Der Google Bot folgt maximal 3 Weiterleitungen, danach handelt es sich um einen Fehler. Aber schon vorher hast du die Ladezeit unnötig in die Höhe getrieben, weil mehr als zwei Weiterleitungen in keinem Fall notwendig sind.
Technisch gesehen ruft der Browser eine Webseite auf und bekommt mitgeteilt, dass die Webseite unter dieser Adresse nicht mehr zu finden ist, sondern eine Weiterleitung besteht (siehe HTTP-Statuscodes). Nun ruft er die neue Adresse auf und wartet wieder auf den HTTP-Request.
Dokumentation ist wichtig
Versuche die URL-Struktur und die damit verknüpften Weiterleitungen so gut es geht zu dokumentieren. Wenn sich deine URL-Struktur erneut ändert, dann passe die ersten Weiterleitungen auf das neue Ziel an. Jede Weiterleitung sollte am Ende des Tages immer aktuell sein und nicht auf eine Weiterleitung führen. Das ist zwar manuell sehr aufwendig, aber immer noch die Mühe wert. Wenn du dich technisch auskennst (PHPPHP ist eine Programmiersprache und stand ursprünglich für "Personal Home Page Tool". Heute handelt es sich um ein rekursives Akronym und steht für "Hypertext Preprocessor". Die Syntax ist an C und Perl angelehnt. Das überwiegende Einsatzgebiet ist die Erstellung dynamischer Webseiten, aber auch, JavaScriptJavaScript (JS) ist eine Programmiersprache, welche es ermöglicht, Webseiten dynamisch zu machen. Die Skriptsprache wurde 1995 entwickelt, um die Möglichkeiten von HTML und CSS zu erweitern. Dafür wird sie auch heute noch genutzt, doch kann sie inzwischen viel mehr. Während sie anfangs lediglich, etc.) und alles gut dokumentiert ist, dann kannst du diese Aufgabe mit einem Skript auch automatisieren.
Code optimieren
HTML-Quellcode entrümpeln
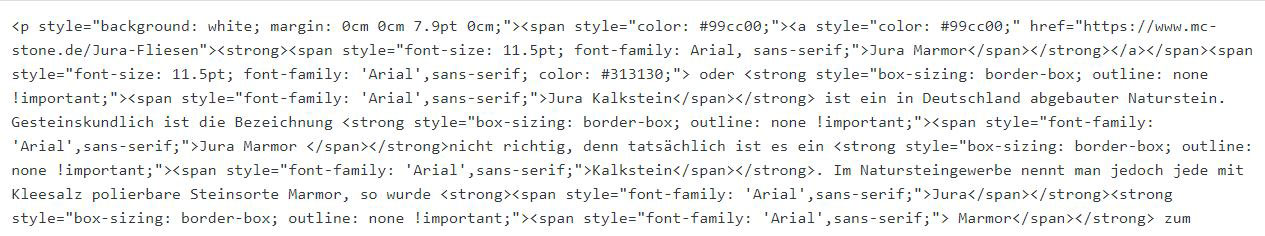
Deine Webseite besteht im Grundgerüst aus einem HTML-Dokument. Wenn der Browser die Webseite abruft, dann wird das Dokument der Reihe nach Zeile für Zeile ausgelesen. Hierbei werden nicht nur die HTML-Anweisungen ausgelesen, sondern auch Kommentare, Leerzeilen und Zeilenumbrüche. Was im einzelnen wenig Ladeaufwand erfordert, kann bei tausenden Zeilen an Code dann doch ins Gewicht fallen. Es kann aber auch vorkommen, dass du deine Texte im HTML-Code aus Versehen bereits mit Formatierungen ins System gezogen hast. Das kann vorkommen, wenn du zur Formatierung nicht einen HTML-Editor genutzt, sondern beispielsweise eine Word-Datei übernommen hast.
Hier ein Beispiel für unnötigen Quellcode:
Hier der gleiche Inhalt ohne den unnötigen Code:
Um deinen Quellcode zu minimieren gehst, du wie folgt vor:
- entferne alle unnötigen Kommentare
- lösche alle überflüssigen Leerzeichen (Whitespaces)
- achte auf eine saubere Formatierung
Es gibt übrigens auch Programme, die dir diese Arbeit abnehmen. Achte aber darauf, dass du zeitgleich das Original speicherst, damit wichtige Informationen nicht verloren gehen!
JavaScript und CSS outsourcen
Bei Anfängern sieht man oft, dass CSS-Anweisungen und JavaScript mit in den HTML-Code eingefügt wird. Das ist aber in den seltensten Fällen notwendig und sollte vermieden werden! Die saubere Lösung ist, dass dieser Code in einer separaten Datei ausgelagert wird. Diese externen Dateien können im HTML-Dokument ganz einfach geladen werden.
CSS und JavaScript minimieren
Dateigrößen sind maßgeblich für die Ladegeschwindigkeit deiner Webseite. In der Pagespeed Optimierung versuchen wir Dateien so klein wie möglich zu halten. Entsprechend dem bereinigten Quellcode des HTMLHTML (HyperText Markup Language) ist eine Programmier- bzw. Formatierungssprache, mit der Webseiten erstellt werden. Es ist eine Auszeichnungssprache, die dazu verwendet wird, mithilfe von diversen HTML-Tags den Inhalt einer Webseite zu strukturieren und zu formatieren. HTML ist die Grundlage fast a Mehr kannst du auch CSS und JavaScript bereinigen. Entferne wieder alle unnötigen Leerzeichen und Kommentare. Bedenke immer die Originalansicht zu sichern, falls du etwas am Code ändern möchtest. Denn ohne Kommentare und Leerzeichen ist der Code für den Menschen ziemlich unlesbar. Für das Minifizieren (Minify) der Dateien kannst du dir wieder maschinelle Hilfe holen. Hierzu gibt es einige Programme, welche man manuell bedient oder als Skript automatisiert laufen lässt.
Per Hand gibt es beispielsweise diese Tools:
Du kannst diese Aufgabe auch automatisieren, hierzu brauchst du einen Taskrunner wie beispielsweise:
Wie du siehst, gibt es reichlich Möglichkeiten. Teilweise kürzen die Programme sogar die Variablen, was zusätzliche Kapazitäten spart. Alle Dateien auf deinem Server sollten komprimiert werden. Zwar kostet die automatische Komprimierung Rechenleistung, aber das ist ein Bruchteil an Ladezeit, verglichen mit Dateien, die nicht komprimiert werden. Mehr Infos hierzu findest du, wenn du dich mit dem freien Kompressionsprogramm Gzip auseinandersetzt.
HTTP-Requests minimieren
Achtung, wenn du eine SSL-Verschlüsselung hast und das Protokoll HTTP/2 benutzt, dann ist dieser Abschnitt für dich unrelevant!
Bei einer HTTP-Webseite wird beim Besuch vom Browser eine Anfrage an den Server übermittelt. Der Server liefert in Form von HTML eine Antwort, welches Dateien und Bilder enthält. Werden diese Daten mit dem Hypertext Transfer Protocol (HTTP) angefragt, dann können immer nur acht Anfragen zur selben Zeit durchgeführt werden und alle anderen Anfragen stehen in der Warteschleife. Dadurch entsteht übermäßig viel Ladezeit.
Zum einen kannst du hierbei Dateien zusammenfassen oder mit Hilfe von Subdomains pro Subdomain immer acht Anfragen senden. Das war lange Zeit ein guter Trick, bis es HTTP/2-Verbindungen gab. Daher mein Ratschlag, hole dir eine SSL-Verschlüsselung. Falls du darauf bestehst, ohne SSL zu arbeiten (aus welchen Gründen auch immer) dann achte darauf, dass durch das Zusammenfassen von Dateien keine Fehler entstehen.
JavaScript am Ende bereitstellen – asynchrones Laden
Deine Webseite wird erst angezeigt, wenn JavaScript und CSS fertig geladen wurden. Damit sich die Webseite schneller aufbaut, kannst du den JavaScript-Code erst am Ende ausführen lassen. Dadurch kann sich die Seite erstmal aufbauen. CSS kommt in den Header und JavaScript am Ende vom Body in den Footer.
CSS Code anstatt Grafiken verwenden
Bilder sind schöner ContentDas Wort Content bedeutet übersetzt "Inhalt" und wird im Onlinemarketing verwendet. Dabei werden die folgenden Inhalte einer Webseite beschrieben:
• Texte
• Bilder
• Grafiken
• Videos
• Audiodateien
Im Bereich der Medien wie Rundfunk, Zeitschrift und Fernsehen sin und oft nicht ersetzbar. Aber Bilder und Grafiken sind nicht immer sinnvoll. Die meisten Grafik-Elemente wie Buttons, Icons und Hintergründe lassen sich durch CSS erzeugen. Dadurch müssen keine Bilder geladen werden und du sparst einiges an Ladezeit. Ein weiterer Vorteil ist, dass CSS-Grafiken immer einwandfrei und unverpixelt dargestellt werden. Ein Foto kannst du auf diese Weise natürlich nicht ersetzen.
Inhalte mit Ajax nachladen – Lazy Loading
Bist du schon mal in einem Onlineshop gewesen und die Artikel wurden erst geladen, wenn du zu ihnen runtergescrollt bist? Das nennt man Infinite Scrolling. Hierbei muss immer nur der aktuell sichtbare Bereich fertig geladen werden und die Datenlast für den Server verringert sich drastisch und deine Pagespeed wird schneller. Mit Ajax kannst du immer so viele Inhalte nachladen, wie gerade benötigt werden. Besonders in der mobilen Ansicht lohnt sich der Einsatz von Ajax, da der sichtbare Bereich sehr schmal ist und auch gewöhnliche Webseiten dadurch sehr lang werden.
Wenn Bilder erst geladen werden, sobald sie im Viewport des Nutzers liegen, spricht man von Lazyloading.
Bildoptimierung für deutlich mehr Pagespeed
Ein echter Ladezeit-Killer sind großformatige Bilder mit einer hohen Dateigröße. Hier verschenkst du am meisten Geschwindigkeit. Für eine gründliche Pagespeed Optimierung stellst du deine Bilder nicht nur in den passenden Formaten, sondern auch im richtigen Dateiformat mit kleiner Speichergröße.
Bisher gilt, dass du Bilder im JPEG-Format mit Weboptimierung abspeicherst. Bilder, die einen transparenten Hintergrund behalten sollen, speicherst du im PNG-Format. Achte hier beim Speichern darauf, dass diese für das Web optimiert gespeichert werden. Diese Funktion bieten eigentlich alle modernen Grafikprogramme, sei es Adobe Photoshop oder auch Gimp.
Neben dem Faktor Dateiformat und Dateigröße solltest du auf die eigentlich Bildgröße achten. Ein Portrait-Bild, welches hinterher mit 500x500px angezeigt wird, muss nicht mit 3000x3000px gespeichert werden. Versuche hier so klein wie möglich zu speichern. Natürlich, wenn du Bilder Full-HD als vollbreiten Slider darstellen möchtest, dann brauchst du 1920px Breite, aber mehr wird im Normalfall nicht benötigt.
Der Überblick zur Bildoptimierung
Hier nochmal die Schritte im einzelnen:
- Dateiformat JPEG verwenden, bei transparentem Hintergrund PNG.
- Alle Bilder weboptimiert speichern.
- Bildgröße dem Verwendungszweck anpassen, nicht mehr als nötig nutzen!
- Entferne zusätzliche Dateiinformationen.
- Kein Bild sollte über 200kb groß sein.
Google empfiehlt inzwischen bei der Pagespeed Optimierung folgende Formate: JPEG 2000, JPEG XR und WebP. Dadurch wird die Dateigröße noch weiter komprimiert. Hierbei musst du beachten, dass leider nicht alle Browser diese Formate darstellen, daher würde ich hiermit noch etwas abwarten.
Einen vollständigen Ratgeber hierzu findest du in meinem Beitrag Bilder SEO.
Externe Abhängigkeiten reduzieren
Oft wäre deine Webseite eigentlich bereits fertig geladen, wenn sie nicht noch auf ein Skript einer anderen Webseite warten würde. Das kann ein Sharebutton, Trackingcode oder auch ein Prüfsiegel sein. Bei externen Skripten solltest du prüfen, ob du diese tatsächlich brauchst. Entferne alle Abhängigkeiten, die nicht wirklich notwendig sind.
Wenn du mit asynchronen Trackingcodes arbeitest, dann kann die Seite erstmal fertig laden, und die Codes behindern deine Webseite nicht. Hierzu kannst du den Google Tag Manager nutzen. Versuche, so wenig iframesiFrames ist kurz für inline frames. Dabei handelt es sich um ein HTML-Element, was es dir ermöglicht, externe Inhalte auf einer Webseite einzubinden. Mehr wie möglich zu verwenden, und Skripte nach Möglichkeit immer direkt auf deinem Server laufen zu lassen.
AMP Seite nutzen
Google hat mit AMP (Kurzform für Accelerated Mobile Pages) die Möglichkeit geschaffen, Webseiten fast ganz ohne Ladezeit zu laden. Das ist natürlich gerade für mobiles surfen ein Traum. Eine AMP-Seite zu schaffen ist beispielsweise bei WordPress mit Plugins kein Problem, aber Onlineshops haben hier bislang noch das Nachsehen. Ich persönlich halte nichts von AMP, das hat mehrere Gründe.
Sehen wir uns doch kurz die Vorteile an:
- bessere Ranking durch bessere Ladezeit
- folglich mehr TrafficAllgemein meint man mit Traffic ( z. Dt. Verkehr) Datenverkehr jeglicher Art. Im Onlinemarketing ist dabei die Besucherzahl einer Website gemeint. Somit bedeuten mehr Zugriffe auf eine Seite auch mehr Traffic. Für das Marketing ist er ausgesprochen wichtig, da er eines der Ranking-Kriterien von Goo Mehr
- kostenloses CDN (Content Delivery Network)
Jetzt kommen die Nachteile:
- weniger Webseitenaufrufe
- wenig Interaktionsmöglichkeiten
- kurze VerweildauerDer Begriff Verweildauer ist mehrdeutig, da er nicht nur im Internet, sondern auch im Gesundheitswesen genutzt wird. Im Gesundheitswesen ist die Verweildauer ein Messwert für die Anzahl an Tagen, die der Patient durchschnittlich im Krankenhaus behandelt wurde. Im Internet und Online Marketing ist d
- schlechte Bindung des Nutzers
Ehrlich gesagt, finde ich die Grundidee gut, aber für mich überwiegen die Nachteile. Auf Accelerated Mobile Pages werde ich in einem anderen Beitrag nochmal gesondert eingehen.
Pagespeed Automatisierung
Jetzt hast du so viele Möglichkeiten zur Pagespeed Optimierung gelernt und ganz am Ende verrate ich dir, dass man die Optimierung, zumindest einen Teil davon, auch theoretisch automatisieren kann. Denn die wenigsten Webseitenbetreiber haben genügend technische Kenntnisse, um alle genannten Arbeiten eigenständig umzusetzen. Natürlich gibst du hierbei die Kontrolle ab.
Es gibt diverse Cloudanbieter, welche deine Inhalte wie eine Art CDN (Content Delivery Network) zwischenspeichern und die Inhalte für dich überarbeiten. Hierbei wird beispielsweise der Code optimiert und Bilder werden komprimiert. Teilweise bieten diese Anbieter auch Lazyloading an. Wenn du hiermit gute oder vielleicht auch schlechte Erfahrungen gemacht hast, dann lass es mich wissen!
Fazit zur Pagespeed Optimierung
Puuh, das war ein ganz schöner Brocken an Text. Wie du siehst, ist die Pagespeed Optimierung eine ganz eigene Disziplin, die bereichsübergeifend SEO und IT betrifft. Viele der genannten Verbesserungen kannst du ganz sicher eigenständig ohne Programmier- und Serverkenntnisse durchführen.
Aber, wenn du mit deiner Webseite Geld verdienst und auf den reibungslosen Ablauf angewiesen bist, dann hol dir professionelle Hilfe. Die Investition in Infrastruktur und mehr Geschwindigkeit lohnt sich in jedem Fall! Wenn du Fragen zum Thema hast oder weitere Optimierungsvorschläge machen möchtest, dann hinterlasse doch bitte einen Kommentar.











0 Kommentare