Heute kommen wir zur Grundlage der SuchmaschinenoptimierungSEO ist die Abkürzung für Search Engine Optimization. Auf Deutsch übersetzt bedeutet das Suchmaschinenoptimierung. SEO ist eine Möglichkeit, um die Sichtbarkeit in den Suchmaschinen zu verbessern. Hierbei werden unterschiedliche Optimierungen durchgeführt, welche man in Onpage-SEO und Offpage-S Mehr. Die einen werden gähnen, die anderen werden es vor Spannung nicht aushalten. Aber einig sollten sich alle sein: Technisches SEO ist das Fundament für jeden Rankingerfolg! Vom Nerd vergöttert, vom Laien gehasst. Gehen wir das Thema an. Ich zeige dir, was technisches SEO ist, worauf du achten musst und stelle dir eine Checkliste bereit, damit du auch keinen Punkt vergisst. Am Ende wirst du im Stande sein, auch ohne Programmierkenntnisse die wichtigsten technischen Ansatzpunkte deiner WebseiteEine Webseite ist eine Seite im World Wide Web. Diese kann aus einer Einzelseite (Onepager) oder mehreren Unterseiten bestehen. Als Synonym kennt man auch die Begriffe Internetseite, Webpage, Website, Webpräsenz, Webauftritt, Internetpräsenz, Homepage oder einfach nur Seite. Eine Webseite liegt in zu optimieren.
- Was ist technisches SEO?
- Wie ist technisches SEO entstanden?
- Wird meine Webseite durch technisches SEO besser ranken?
- Die besten Tools für Technical SEO
- Technisches SEO Checkliste
- Die technische Optimierung im Detail
- Fazit Technisches SEO
Was ist technisches SEO?
Einleitung: Technisches SEO ist der häufigste Suchbegriff, wenn es um die technische Optimierung einer Webseite im Hinblick auf die Suchmaschinenoptimierung geht. Eigentlich müsste man korrekterweise „technische SEO“ sagen, weil SEO die Abkürzung für „die“ Suchmaschinenoptimierung ist. Aber ich ignoriere das an dieser Stelle gekonnt und wähle im weiteren Verlauf die gebräuchlichere Ausdrucksweise „Technisches SEO“.
Erklärung: Technisches SEO umfasst alle Möglichkeiten, die technischen Eigenschaften einer Webseite so zu optimieren, dass alle Anforderungen von Nutzern und Suchmaschinen umfassend erfüllt werden. Dabei geht es nicht nur um die technische Funktionstüchtigkeit der Seite, sondern auch um die gesamte Struktur. Diese beginnt beim Programmiercode und geht über die Serverkonfiguration bis zur UsabilityObwohl die Usability (auch Useability) wörtlich übersetzt Brauchbarkeit, Nutzbarkeit, Bedienbarkeit bedeutet, wird sie im Online-Marketing synonym mit Benutzerfreundlichkeit (user friendlyness) verwendet. Unter verschiedenen Gesichtspunkten wird hierbei die Nutzerfreundlichkeit eines Produktes, ei. Technisches SEO hat erstmal nichts mit dem eigentlichen Inhalt einer Webseite zu tun. Im späteren Verlauf zeige ich dir jedes relevante technische Detail, das für deine Webseite wichtig ist.
SEO also die Search Engine Optimization, auf Deutsch „Suchmaschinenoptimierung“ umfasst unglaublich viele Aufgaben, welche sich in drei Hauptbereiche unterteilen lassen:
- OnPageWie auch der Begriff onsite bedeutet onpage wörtlich übersetzt "auf der Seite". Bei der Onpage-Optimierung wird in der Suchmaschinenoptimierung alle Inhalte auf der Webseite zu optimieren, dass die Webseite dem Nutzer einen besonderen Mehrwert bietet und dadurch von den Suchmaschinen bevorzugt auf Mehr
- OffPageOffpage bedeutet übersetzt so viel wie außerhalb der Seite. Das bezieht sich auf die Offpage-Optimierung in der Suchmaschinenoptimierung und beschreibt alle Maßnahmen, die außerhalb einer Webseite getroffen werden können, damit die Webseite ihr Ranking in der Suchmaschine verbessert. Im Gegensa Mehr
- Technik
Bei der OnPage-OptimierungBei der Onpage-Optimierung handelt es sich um Suchmaschinenoptimierungsmaßnahmen, die direkt auf der Seite stattfinden. Dazu gehören zum Beispiel der Content, die Auswertung und Verbesserung der User-Experience und technische Optimierungen. Im Gegensatz dazu steht die Offpage-optimierung, bei der Mehr wird alles optimiert, was auf der Seite an sich stattfindet. Damit ist überwiegend der ContentDas Wort Content bedeutet übersetzt "Inhalt" und wird im Onlinemarketing verwendet. Dabei werden die folgenden Inhalte einer Webseite beschrieben:
• Texte
• Bilder
• Grafiken
• Videos
• Audiodateien
Im Bereich der Medien wie Rundfunk, Zeitschrift und Fernsehen sin einer Webseite gemeint, also Texte, Bilder, Videos und was es noch an Inhalten gibt. Manche zählen hierzu auch die Technische Optimierung, da sie ein wesentlicher Bestandteil der Optimierung auf der Webseite ist. Das sehe ich genauso, aber für diesen Beitrag und aufgrund des großen Umfangs sehen wir sie als eigenen Bereich.
Bei der OffPage-OptimierungDie Offpage-Optimierung, mitunter auch Off-Page-Optimierung geschrieben, sind die Maßnahmen in der Suchmaschinenoptimierung, die man außerhalb der eigenen Seite durchführt. Dazu gehört in erster Linie eine Backlinkstrategie. Genaueres über Offpage Optimierung und Backlinks findest du in unserem Mehr geht es um Optimierungsmaßnahmen außerhalb der zu optimierenden Webseite. Hierbei geht es überwiegend um die externe Verlinkung. Dabei werden Links auf- und abgebaut, es wird TrafficAllgemein meint man mit Traffic ( z. Dt. Verkehr) Datenverkehr jeglicher Art. Im Onlinemarketing ist dabei die Besucherzahl einer Website gemeint. Somit bedeuten mehr Zugriffe auf eine Seite auch mehr Traffic. Für das Marketing ist er ausgesprochen wichtig, da er eines der Ranking-Kriterien von Goo Mehr generiert und die Reichweite erhöht. Im Grunde alle Signale die von außerhalb kommen.
Wie ist technisches SEO entstanden?
Früher war die SEO-Welt noch sehr einfach gestrickt… Ende der 90er Jahre entstand aus dem vorher rudimentär anmutenden Internet eine ganze Industrie. Schnell entwickelten sich Geschäftsmodelle, die das Internet in rasender Geschwindigkeit kommerzialisiert haben und es entstand das Online-MarketingOnline-Marketing ist ein Begriff, der für die Vermarktung von Produkten oder Dienstleistungen im Internet verwendet wird. Es beinhaltet alle Strategien, Taktiken und Methoden, die zur Förderung eines Unternehmens oder einer Marke im Internet verwendet werden, wie z.B. Suchmaschinenoptimierung, Suc Mehr mit dem Ziel, Webseiten erfolgreicher und bekannter zu machen. Einige kluge Köpfe erkannten, dass man mit relativ wenig Aufwand die Position in den Suchergebnissen manipulieren und verbessern konnte.
Mit Schummeln in die SERPs
Das war damals verglichen mit heute noch ein Kinderspiel. Es war vollkommen ausreichend, einige Keywords auf der eigenen Seite zu platzieren, teilweise mussten diese nicht mal zutreffen und nach dem Motto „viel hilft viel“ nach freiem Belieben Backlinks aufzubauen. Dabei spielte die Qualität der externen Links noch keine Rolle und man konnte massenhaft Links durch Linkfarmen und Foren sammeln, die einem dann in der Suche nach oben katapultierten. Wörter wie TrustRankGoogle bewertet seit dem Jahr 2004 mit seinem Algorithmus die Qualität von Webseiten, das Ergebnis wird als TrustRank beschrieben. Je höher die Qualität und Vertrauenswürdigkeit einer Webseite ist, desto höher ist der TrustRank. Der TrustRank macht es für Google möglich die Vertrauenswürdigk und User ExperienceUser Experience wird mit UX abgekürzt und bedeutet "Nutzererfahrung". Hierbei wird das Nutzererlebnis auf Basis aller gewonnenen Eindrücke beschrieben. Dies kann für eine Webseite, App oder Software gelten aber auch für nicht digitale Produkte. waren noch Fremdwörter.
Aber auch die Suchmaschinenanbieter erkannten, dass dadurch viele Webseiten auf den vorderen Plätzen rankten, die eigentlich keinen besonderen Wert hatten. Im Grunde war die Suche für den Nutzer noch eine Zumutung, weil die SERPsDie Abkürzung SERP steht für Search Engine Result Page, was auf deutsch soviel wie Suchergebnisseite heißt. Wenn bei Google ein bestimmtes Wort gesucht wird, bekommt der Suchende ein Ergebnis angezeigt. Mehr mit Spam verseucht waren und man lange suchen musste, bis man das passende Suchergebnis gefunden hatte. Natürlich schliefen die Suchmaschinen nicht und entwickelten ihre Algorithmen, um die Suchergebnisse immer weiter zu verbessern. Neben höheren inhaltlichen Anforderungen und diversen Schutzmaßnahmen gegen Spam, wurden auch die technischen Anforderungen an Webseiten immer höher.
Google hat alles verändert
Als Google 1998 gegründet wurde, begann nicht nur der Aufstieg der größten Suchmaschine der Welt, sondern auch die Anforderungen wuchsen rasant an. Googles AlgorithmusDer Begriff Algorithmus taucht überwiegend in der Mathematik und der Informatik auf. Ein Algorithmus ist eine Vorgehensweise, um ein Problem oder eine Klasse von Problemen zu lösen. Der eigentliche Algorithmus besteht dabei aus endlich vielen eindeutig definierten Einzelschritten. Dabei kann er so Mehr war schon sehr früh in der Lage, hochwertige Suchergebnisse zu liefern und baute durch technische Raffinesse diese Vormachtstellung immer weiter aus.
Man kann technisches SEO mit einem Rennwagen vergleichen, es gewinnt nicht das Auto mit der schönsten Motorhaube, sondern mit der besten Technik. Eine Seite kann inhaltlich und optisch noch so gut sein, wenn ihre technischen Faktoren nicht optimiert sind, dann wird sie auch keinen Erfolg haben. Gerade in Branchen mit viel Wettbewerb kann die technische Perfektion der entscheidende Wettbewerbsvorteil sein. Spätestens seit Google im Jahr 2015 die mobile Darstellung einer Webseite zu einem Rankingfaktor machte, war jedem SEO klar, dass man an einer guten Technik nicht vorbeikommt.
Wird meine Webseite durch technisches SEO besser ranken?
Die Antwort ist wie so oft Jein! Wenn deine Webseite bereits großartige Inhalte bietet und du führst eine technische Optimierung durch, dann werden sich die Suchergebnisse bedeutend verbessern. Wenn deine Webseite keinerlei Inhalte und Backlinks hat, dann wird sich auch an ihrem Ranking nichts ändern.
Technisches SEO stellt die Grundlage her, damit deine Webseite überhaupt richtig ranken kann. Verglichen mit einem Hausbau ist sie das Fundament. Ohne Fundament hätte die weitere Optimierung keinen Halt und das Haus könnte nicht errichtet werden. Aber ein Fundament ist noch kein Dach über dem Kopf!
Technisches SEO sorgt nicht nur dafür, dass die Suchmaschine deine Inhalte einfacher versteht und indexieren kann, sondern auch, dass der Nutzer durch eine gute Usability ein besseres Surferlebnis hat. Oder wie lange wartest du heutzutage noch auf eine Webseite, bis sie geladen ist? Neben den Ladezeiten gibt es unglaublich viele gravierende technische Faktoren, die das Ranking deiner Webseite beeinflussen können.
Übrigens gehen technische und inhaltliche Faktoren oft Hand in Hand. Nehmen wir einen Text auf einer Webseite. Dieser mag inhaltlich sehr gut sein, aber wenn er keine Absätze und Überschriften hat, dann hat niemand Lust, ihn zu lesen. Überschriften helfen aber nicht nur dem menschlichen Auge sich, zu orientieren und die Lesbarkeit zu steigern, sondern zeigen der Suchmaschine zusätzlich den semantischen Bezug und die relevantesten Keywords an.
Das geht technisch aber noch besser, indem man im HTML-Code den Überschriften eine Hierarchie verleiht. Dabei gibt es im Idealfall nur eine H1-Überschrift auf einer Webseite und hier ist, sofern man alles richtig gemacht hat, der wichtigste Suchbegriff enthalten. Weitere Unter-Überschriften werden mit H2 bis H6 gesetzt. Aber keine Sorge, darauf gehe ich später genauer ein.
Die besten Tools für Technical SEO
Wenn du eine Webseite mit vielen Unterseiten betreibst, dann wirst du für technisches SEO nicht an einem Analysetool vorbeikommen. Hierbei gibt es auch kostenlose Tools, die dir die wichtigsten Daten zu deiner Webseite liefern. Wenn du deine Webseite technisch optimieren möchtest, oder beruflich Seiten optimierst, dann solltest du aber auf ein kostenpflichtiges Tool setzen. Ich stelle dir im Folgenden einige Tools vor. Mit diesen Tools arbeite ich auch beruflich. Es ist keine vollständige Liste, da es inzwischen im Bereich der Suchmaschinenoptimierung gefühlt mehrere hundert Tools gibt.
Google Search Console (kostenlos)
Die Google Search Console ist die erste Anlaufstelle, wenn es um die Gesundheit deiner Webseite geht. Einige werden noch den alten Namen Google Webmaster ToolsGoogle Webmaster Tools ist ein kostenloses Tool von Google, mit dem Webmaster die Leistung ihrer Websites überwachen und optimieren können. Es bietet eine Reihe von Tools und Berichten, mit denen Webmaster Informationen über die Sichtbarkeit ihrer Websites, wie beispielsweise den Indexierungsstat Mehr kennen. Wir reden hierbei von ein und demselben Tool. Man kann es als die Schaltzentrale deiner Webseite sehen. Du kannst hier nicht nur eine Sitemap einreichen und bekommst schwerwiegende Fehler angezeigt, sondern auch die Leistung deiner Webseite messen und bekommst viele technische Daten analysiert. Der Funktionsumfang ist sehr umfangreich, daher habe ich hier einen Blogartikel zur Google Search Console geschrieben.
PageSpeed Insights von Google (kostenlos)
Mit PageSpeed Insights kannst du die Geschwindigkeit deiner Webseite messen. Du bekommst nicht nur die Ladezeit angezeigt, sondern auch, wie du sie verbessern kannst. Hier findet man viele wichtige Messpunkte. Wenn deine Webseite schnell lädt, dann wirst du weniger Absprünge haben und besser ranken.
GTmetrix (kostenlos)
Neben dem PageSpeed-Test nutze ich auch sehr gerne GTmetrix. Quasi zum Einholen einer zweiten Meinung. Hiermit kannst du eine Analyse am Tag kostenlos durchführen.
Google Tool zum Testen von strukturierten Daten
Google hält ein Testtool für strukturierte Daten bereit. Dadurch kann man herausfinden, ob die eigene Seite richtig ausgezeichnet wurde.
Sistrix (kostenpflichtig)
Wenn es um technisches SEO geht, dann ist Sistrix mein Lieblinbgstool. Hier wird so ziemlich jedes technische Detail deiner Webseite analysiert. Du bekommst im Optimizer einen ausführlichen Bericht zu allen Schwachstellen. Diese werden nach Fehlern, Warnungen und Hinweisen sortiert. So siehst du, was du dringend verbessern musst und was du verbessern kannst. Alle Fehlerberichte kannst du dir auch als Tabelle runterladen, um dann deine Webseite strukturiert zu optimieren. Auch wenn das Tool nicht gerade günstig ist, so lohnt sich die Investition in jedem Fall. Übrigens kannst du Sistrix 14 Tage kostenlos testen.
Xovi (kostenpflichtig)
Auch Xovi ist ein professionelles Tool, das mit seiner Onpage Analyse reichlich Informationen zu den technischen Eigenschaften deiner Webseite abliefert. Beruflich nutze ich Sistrix und XoviXovi gehört zu den SEO Tools. Es bietet dir die Möglichkeit, Keywords zu recherchieren, aber auch einen SEO-Check deiner Seite durchzuführen. Es unterstütz sowohl SEO-, als auch SEA-Funktionen und hilft so, Optimierungs- und Werbemaßnahmen zu überwachen. Wenn du mehr über solche SEO-Tools erf Mehr zur Optimierung von Webseiten. Xovi ist um einiges günstiger und hat auch ein paar Schwächen, trotzdem bekommt man für ein überschaubares Budget ordentlich was geboten. Auch hier eine klare Empfehlung!
Seobility (eingeschränkt kostenlos)
Seobility ist bis zum Crawl von 1000 URLs kostenlos. Hier bekommst du, wie bei allen großen Analyse-Tools nicht nur wichtige technische Daten, sondern viele SEO-Information übersichtlich angezeigt. Seobility liefert dir wertvolle Informationen über deine Meta-Daten, URL-Struktur, eingebundene Dateien, Ladezeiten und zur Struktur deiner Webseite. Ich kannte das Tool zuvor nicht und war überrascht, wie umfangreich die kostenlose Version ist. Das gibt eine Empfehlung für einen Besuch.
Seorch (kostenlos)
Das Analyse-Tool Seorch habe ich durch Zufall entdeckt und mich hat es aus den Socken gehauen. Die geballte Informationsflut für ein kostenloses Tool. Hier werden Unmengen technischer Faktoren geprüft und viele weitere Informationen geboten. Hierfür gibt es auf jeden Fall meine wärmste Empfehlung!
Ryte (eingeschränkt kostenlos)
Auch Ryte ist ein bekannter Player am Markt. Ich selber habe das Tool noch nicht genutzt, aber es gibt eine kostenlose Variante für bis zu 100 URLs und du kannst das Tool auch kostenlos testen. Ich kenne viele Kollegen, die auf das Tool schwören.
Seitenreport (eingeschränkt kostenlos)
Mit Seitenreport kannst du mit deiner IP-Adresse eine Analyse am Tag kostenlos durchführen. Hierbei werden bis zu 100 Onpage- und Offpage-Faktoren analysiert.
SEOlyser (kostenlos)
Mit dem SEOlyser bekommst du eine Vielzahl wichtiger technischer Erkenntnisse. Gib einfach deine URLDie Abkürzung URL steht für "Uniform Resource Locator" und wird in der Regel als Webadresse oder Internetadresse bezeichnet. Durch Eingabe der URL kannst du auf Inhalte im Internet zugreifen. Durch diese Adresse ist dein Computer in der Lage, mit dem Server einer Webseite zu kommunizieren. Dieser ein und kurze Zeit später hast du den fertigen Bericht, den du sogar als PDF herunterladen kannst.
Screaming Frog (eingeschränkt kostenlos)
Mit Screaming Frog hast du ein bis 500 URLs kostenloses SEO Spider Tools, dass einige grundlegende technische Eigenschaften prüft. Der Umfang ist hierbei nicht gewaltig und es gibt viele Tools, die deutlich mehr Infos liefern. Aber eine Prüfung schadet nicht.
Internet Marketing Ninja Tools
Die Internet Marketing Ninjas liefern einige kostenlose Tools, die einem tiefergehende technische Daten liefern. Ich habe die Tools persönlich noch nicht getestet, aber sie dürften einen Blick wert sein.
Seitwert (eingeschränkt kostenlos)
Auch wenn Seitwert nicht so umfassend informiert, wie ich es von anderen Tools gewohnt bin, bekommt man hier einiges geboten. Du kannst damit deine Webseite alle 48 Stunden kostenlos analysieren.
SEO Review Tools
SEO Review Tools bietet eine breite Palette an nützlichen Tools. Ich habe diese noch nicht getestet, aber mit auf die ToDo-Liste genommen.
Technisches SEO Checkliste
Hier kommt nun die versprochene Checkliste zur technischen Optimierung. Wenn es um technisches SEO geht, solltest du dir die folgenden Eigenschaften besonders genau ansehen. Das kannst du natürlich per Hand machen, aber bei umfangreichen Webseiten dürfte das sehr viel Zeit in Anspruch nehmen. Besser du nutzt dazu ein Analyse-Tool.
Kritische Fehler:
- Robots.txt verbietet Crawling
- Bilder nicht vorhanden
- Seiten nicht erreichbar
- Serverfehler
- keine Antwort vom Webserver
- lange Ladezeiten
- fehlende Title-Tags
- große Dateigrößen
- doppelte Inhalte
- JavaScript-Dateien nicht erreichbar
- CSS-Dateien nicht erreichbar
- DNS Auflösung nicht möglich
- keine 404-Fehlerseite
- Hreflang-Tag ungültig
- Hreflang-Verlinkung funktioniert nicht
- Hreflang-Rückbeziehung fehlt
- keine SSL-Verschlüsselung
- Webseite ist nicht responsive
unkritische Fehler:
- Alt-Attribute nicht gesetzt
- zu große Anzahl interner Links
- Meta-Description Länge
- Meta-Description leer
- Meta-Description Einzigartigkeit
- Title-Tag Einzigartigkeit
- Titel-Länge
- H-Überschriften werden nicht oder falsch genutzt
- Überschriften Einzigartigkeit
- H1 Überschrift gesetzt
- mehrere H1-Überschriften
- Bildgröße
- keine weiterführenden Links
- Session-IDs
- dynamische URLs
- wenig URLs
- Nofollow-Links
- defekte externe Links (Broken Links)
- Canonical-Tag
- Thin Content
- keine Sprungmarke
- unverschlüsselte Formulare
- Hreflang-X-Default
- nicht für Rich-Snippets optimiert
- schlechte Navigation
- keine Breadcrumb Navigation
- keine Sitemap vorhanden
- Subdomains werden zur Trennung der Inhalte genutzt
- schlechte Usability
- unnötiger Quellcode
- schlechte Quellcode-Struktur
unkritische Warnungen:
- URL mit Großbuchstaben
- schlechte URL-Struktur
- viele CSS-Dateien
- CSS-Dateien identisch
- viele JavaScript-Dateien
- JavaScript-Dateien identisch
- Meta Keywords
- versteckte Inhalte (Seitenstruktur)
- rel=next / rel=prev
- Indexierbarkeit
- Bilder identisch
- interne Weiterleitungen
- Ankertext
- LinkJuice-Verteilung
- Keywords im Title
- interne Verlinkung
- Crawling-Zeitlimits
- unverschlüsselte Links
- Favicon
Natürlich brauchst du jetzt nicht bei jedem Punkt gleich wissen, was die Fehler besagen. Im Folgenden erkläre ich dir jeden Punkt ganz genau. Hier findest du die Checkliste auch als PDF zum Download:
Technisches SEO Checkliste PDF
Die technische Optimierung im Detail
Jetzt geht es endlich ans Eingemachte. Ich zeige dir jeden Optimierungsansatz im Detail. Beachte, dass es Fehler gibt, die einem die Suchmaschine verzeiht und andere Fehler, die du schnellstmöglich beheben solltest. Wenn beispielsweise dein Link JuiceDer Begriff Link Juice wird auch als Link Autorität, Link Liebe, Link Kraft, Link Magie oder Google Juice bezeichnet. Dieser Begriff bezieht sich auf den Wert eines Inhalts, den dieser durch einen Link weitergeben kann. Jede URL einer Webseite hat einen bestimmten Wert. Durch ausgehende Links kann nicht fließt, dann ist das kein Grund, warum die Suchmaschine dich direkt abstraft. Dennoch ist es ein gravierender Verbesserungspunkt, um deine RankingsDas Ranking beschreibt eine Rangfolge oder einen Rang in der SEO bezogen auf die Position in den Suchergebnissen. Das beste Ranking ist demnach die erste unbezahlte Position. Die Position ist abhängig von vielen Faktoren. Wenn man anhand der Rankings zu den unterschiedlichen Keywords und deren Such Mehr zu steigern.
Robots.txt verbietet Crawling
Mit Robots.txtHinter dem Begriff Robots.text versteckt sich eine Datei. Diese Datei speichert man im Hauptverzeichnis der Domain. Hier findet der Crawler der Suchmaschine deine Robots.txt Datei und kann sie auslesen. Er erfährt so, welche Verzeichnisse und Dateien er crawlen soll und welche ggf. gesperrt sind. D Mehr kann eine Webseite der Suchmaschine das CrawlingDas Crawling wird vom Crawler betrieben. Es beschreibt das Durchsuchen von Webseiten nach Informationen. Durch das Sammeln dieser Informationen können Suchmaschinen-Anbieter einen Index aufbauen, auf dem ihre Suchmaschine aufbaut. Der Index hält die passenden Suchergebnisse bereit, welche dann jed verbieten bzw. die Seite für die CrawlerEin Crawler ist ein automatisiertes Computerprogramm, welches Webseiten und deren Informationen durchsucht. Suchmaschinen-Anbieter verwenden Crawler um aus den Informationen von Milliarden an Webseiten einen Index aufzubauen. Aus diesem Index werden dann die Suchergebnisse gespeist. Mehr Information Mehr sperren. Es gibt Suchmaschinen, die sich hieran nicht halten, aber die großen und bekannten Anbieter, insbesondere Google hält diese Anweisung ein. Du kannst über den User AgentDer Begriff User Agent leitet sich von den Worten User (Benutzer) und Agent (Stellvertreter) ab. Der User Agent ist eine clientseitige Anwendung, welche es ermöglicht, Netzwerkdienste zu nutzen. Dabei ist er ähnlich dem User Interface die Brücke zwischen dem Nutzer und dem jeweiligen Dienst. Er s auch nur bestimmte Crawler sperren, über Disallow spezifizieren, welche Verzeichnisse gesperrt sind und über Allow den Zugriff erlauben. Darüber hinaus kannst du auch mit Wildcards arbeiten.
Bilder nicht vorhanden
Sorge dafür, dass alle eingebundenen Bilder auch wirklich gefunden werden. Wenn du die Bilddatei im BrowserBrowser, oder auch Webbrowser, sind Programme, die uns Webseiten und Webinhalte zeigen und durchsuchen lassen. Das Englische "to browse" heißt nicht viel mehr als "durchstöbern" und genau das tut ein Webbrowser für uns. Gleichzeitig übersetzt er Programmiersprachen wie HTML in für uns lesbare S Mehr nicht siehst, dann musst du ggf. den Bild-Pfad anpassen oder das Bild nochmal hochladen.
Seiten nicht erreichbar
Wenn du Seiten verlinkst und diese nicht erreichbar sind, dann ärgert das nicht nur den Nutzer, sondern auch die Suchmaschine. Setze entweder ein passendes Linkziel oder entferne den LinkEin Link ist eine Verknüpfung zu einer anderen Webseite oder zu einem anderen Ort im Internet. Ein Link kann in Text oder auf einem Bild auf einer Webseite verwendet werden, um eine Verbindung zu einer anderen Webseite herzustellen. Mehr. Wenn du zu viele defekte Links anhäufst, dann kann das deinem Ranking schaden.
Serverfehler
Wenn der Server den HTTP-Statuscode 500 zurück liefert, dann besteht in der Regel ein Konfigurationsfehler beim Server. In diesem Fall ist die Webseite weder für den Nutzer, noch für die Suchmaschine erreichbar. Solltest du das Problem nicht bald lösen, dann kann es passieren, dass die Seite ihre Rankings verliert.
Keine Antwort vom Webserver
Wenn der Crawler nach 30 Sekunden keine Antwort vom Webserver erhält, dann hast du ein gravierendes Problem in der Konfiguration deines Servers. Wenn du das Problem nicht beheben kannst, dann hole dir Hilfe bei deinem Provider.
Lange Ladezeiten
Lange Ladezeiten sind der Supergau für jede Webseite. Während wir früher bereit waren, gespannt wie ein Flitzebogen mehrere Minuten auf eine Webseite zu warten, verlässt der Nutzer inzwischen deine Webseite schneller als du bis drei zählen kannst. Was dem Nutzer nicht gefällt, gefällt der Suchmaschine erst recht nicht. Teste die Geschwindigkeit deiner Webseite über die genannten Tools und versuche, auf geringe Ladezeiten zu kommen. Je kürzer die Ladezeit, desto mehr zufriedene Nutzer wirst du haben.
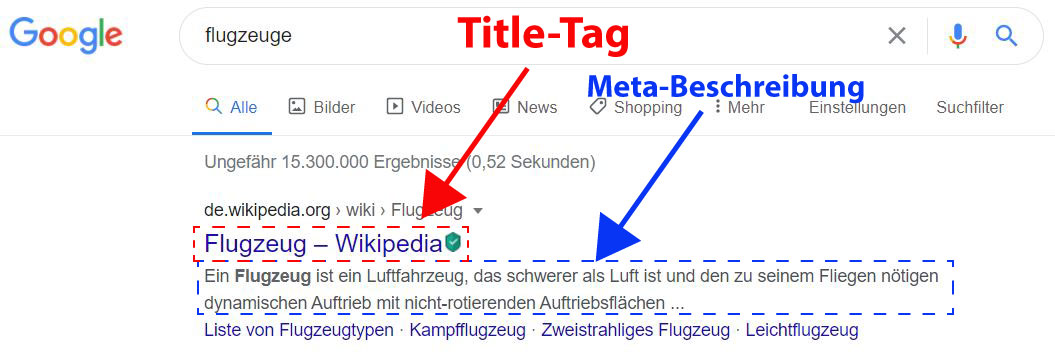
Fehlende Title-Tags
Der Title-TagDer Title Tag ist im Grunde der Seitentitel. Er wird per HTML im Head der Seite eingebunden und erscheint auf der SERP als klickbarer Titel der Seite. Als solcher ist er ein wichtiger Ranking-Faktor. Mit diesem Tag, in Kombination mit der Meta Description, zeigt man sowohl dem Algorithmus, als auch Mehr ist ein wesentlicher Rankingfaktor und gehört zu jeder URL. Prüfe, ob jede Seite einen einzigartigen Title-TagDer Meta-Title ist auch als Title-Tag bekannt. Hierbei handelt es sich um die kurze Überschrift einer Webseite, welche in den Suchergebnissen der Suchmaschinen als Vorschau angezeigt wird. Der Meta-Title ist ein Ranking-Faktor und spielt in der SEO eine wichtige Rolle. Zum Meta-Title gehört auch d Mehr besitzt und das KeywordIm Onlinemarketing ist ein Keyword ein Schlüsselwort, welches aus einem oder mehreren Wörtern bestehen kann. Dieses Keyword ist gleichermaßen ein Suchbegriff, welcher in der Suchmaschine gesucht wird und optimiert werden soll. Hierbei gibt es unterschiedliche Formen von Keywords:
• Shortta Mehr möglichst am Anfang steht. Mehr erfährst du unter Title Tag richtig einsetzen.
Große Dateigrößen
Große Dateigrößen eines HTML-Dokumentes verursachen lange Ladezeiten, was in den meisten Fällen unnötig ist. Außerdem läufst du Gefahr, dass Google die Datei gar nicht crawlt. Versuche, die Datei zu komprimieren. Verkleinere die Bilder und arbeite bei CSSCSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die verwendet wird, um das Aussehen verschiedener HTML-Dokumente zu definieren. Mit CSS können Webentwickler Hintergründe, Farben, Schriftarten, Abstände, Layout und viele andere visuelle Attribute von HTML-Dokumenten definieren. Mehr und JavaScriptJavaScript (JS) ist eine Programmiersprache, welche es ermöglicht, Webseiten dynamisch zu machen. Die Skriptsprache wurde 1995 entwickelt, um die Möglichkeiten von HTML und CSS zu erweitern. Dafür wird sie auch heute noch genutzt, doch kann sie inzwischen viel mehr. Während sie anfangs lediglich mit minifying.
Doppelte Inhalte
Es gibt viele Formen von Duplicate ContentDuplicate Content ist englisch für doppelter Inhalt. Darunter versteht man identische Inhalte, die sich auf mehreren Webseiten oder Unterseiten finden. Man kann unterscheiden zwischen internem DC und externem DC. Interner DC ist, wenn auf der eigenen Webseite mehrere Seiten den gleichen Inhalt habe Mehr. Zum einen, wenn man Inhalte von anderen Webseiten klaut, was keiner machen sollte. Aber auch intern können doppelte Inhalte auftauchen, beispielsweise, wenn eine Seite unter mehreren URLs erreichbar ist. Beispiele:
Webseite ist unverschlüsselt und verschlüsselt erreichbar:
- https://www.irgendeinebeispielseite.de/
- http://www.irgendeinebeispielseite.de/
Seite ist über mehrere URLs erreichbar:
- https://www.irgendeinebeispielseite.de/
- https://www.irgendeinebeispielseite.de/index.php
Es gibt aber auch noch viele weitere Szenarien. Meinen umfassenden Ratgeber zum Thema findest du unter: Duplicate Content.
JavaScript-Dateien nicht erreichbar
Wenn eine JavaScript-Datei nicht gefunden wird, dann musst du den Pfad der Datei prüfen. Sollte dieser falsch sein, dann bessere ihn im Quellcode aus.
CSS-Dateien nicht erreichbar
Wenn eine CSS-Datei nicht gefunden wird, dann solltest du den Pfad der Datei überprüfen. Wenn dieser falsch ist, dann bessere ihn im Quellcode aus.
DNS Auflösung nicht möglich
DNS bedeutet Domain-Name-System und ist ein Verzeichnisdienst, welcher für die alphanumerischen Domain-Namen in numerische IP-Adressen umwandelt. Hierbei erfolgt die Namensauflösung dezentral auf Servern an unterschiedlichen Orten in der Welt. Wenn ein Nutzer eine Internetadresse eingibt, dann leitet der Router diese an einen DNS-Server weiter. Dieser macht aus den Buchstaben der DomainEine Domain ist im Grunde der Name eines Teilbereichs im Internet, also zum Beispiel einer Webseite. Es ist ein alphanumerischer Code, also eine Zusammensetzung von Buchstaben, der möglichst logisch ist, um die Findung für den Menschen leichter zu machen. Über den Namen, also die Domain, lassen s eine Zahlenfolge und sendet die passende IP-Adresse zurück. Wenn der DNS-Server nicht antwortet, dann erscheint auch keine Webseite.
Keine 404-Fehlerseite
Wenn man eine URL einer Webseite eingibt, die es nicht gibt, dann sollte im Idealfall eine Fehlerseite mit dem HTTP-Statuscode 404 (Not Found) oder 410 (Gone) ausgeliefert werden. Das kann passieren, weil es die URL gar nicht gibt, oder weil sie inzwischen nicht mehr existiert. Die Suchmaschine sieht dadurch, dass die betreffende Seite nicht mehr existiert und wird sie aus ihrem IndexIndex bedeutet aus dem lateinischen übersetzt so viel wie „Verzeichnis“. Es kann sich zum einen hierbei um ein Register handeln, welches man auch als Stichwortverzeichnis kennt, zum anderen aber auch wie beispielsweise bei Suchmaschinen um ein Datenbankverzeichnis, welches über Suchanfragen ab Mehr entfernen. Das ist auch richtig so.
Wenn der Inhalt einer alten URL weiter existiert, dann solltest du eine 301er-Weiterleitung setzen. Wenn es keinen passenden Inhalt gibt, dann ist die 404 FehlerseiteWenn eine URL einer Webseite besucht wird und es diese nicht mehr gibt, dann wird im Idealfall eine 404 Fehlerseite angezeigt. Das bedeutet erst mal nur, dass die gesuchte Seite nicht gefunden wurde. Häufig wird einem hierbei "404 Not Found" angezeigt. Die Zahl 404 ist ein bestimmter Statuscode, so genau die richtige Ausgabe. Es ist ein Fehler, alle nicht vorhandenen URLs auf die Startseite weiterzuleiten. Der bessere Weg ist die 404-Fehlerseite so zu gestalten, dass die Suchmaschine weiß, dass die URL nicht vorhanden ist, aber der Nutzer trotzdem weitersurfen kann und nicht abspringt. Man kann beispielsweise interessante Inhalte und Kategorien vorstellen.
Hreflang-Tag ungültig
Wenn der Tag der Hreflang-Einbindung den falschen Tag für die jeweilige Sprache oder das Land der Webseite nutzt, dann ist sie ungültig. Prüfe und korrigiere das hreflang=““ Attribut. Während die Länderkennung optional angegeben werden kann, ist die Angabe der jeweiligen Sprache Pflicht. Wenn du keine gültigen Sprachenkennungen verwendest, dann kann es passieren, dass Google die Auszeichnung ignoriert.
Hreflang-Verlinkung funktioniert nicht
Bei der Hreflang-Verlinkung ist es wichtig, dass das Ziel auch wirklich vorhanden ist, ansonsten ist sie ungültig. Prüfe und korrigiere bei Fehlern die Ziele.
Hreflang-Rückbeziehung fehlt
Wenn bei der Einbindung der Verlinkung die Rückbeziehung zur Quellseite fehlt, dann ist sie ungültig und wird von der Suchmaschine ignoriert. Die Auszeichnung muss in jedem Fall bidirektional sein!
Keine SSL-Verschlüsselung
Durch eine SSL-Verschlüsselung können Daten zwischen Browser und Server sicher gesendet werden. Die SSL Verschlüsselung ist seit August 2014 bei Google ein Rankingfaktor. Darüber hinaus zeigen Browser inzwischen mit einer Warnung an, wenn es eine Webseite unverschlüsselt ist, was Nutzer davon abhalten könnte, die jeweilige Webseite zu besuchen.
Webseite ist nicht responsive
Damit eine Webseite auch auf dem Smartphone gut aussieht, muss sie responsive sein. Einige Webseiten bieten eine extra mobile Seite an, wobei die Domain vorne ein m. trägt. Das ist eine schlechte Lösung. Der beste Weg ist, dass die Webseite responsive ist, sprich: sich immer der Bildschirmgröße anpasst und dadurch auf allen Endgeräten gut aussieht.
Da immer mehr Nutzer mobil unterwegs sind, hat Google im Jahr 2018 mit seinem Mobile FirstMobile First bedeutet, dass bei der Entwicklung einer App oder einer Website der Fokus zuerst auf das mobile Endgerät gelegt wird. Dies bedeutet, dass die Benutzeroberfläche, Funktionen und Inhalte für die mobile Nutzung optimiert werden, bevor man sich auf die Desktop-Version konzentriert. Mehr Index frühzeitig darauf reagiert. Für das Ranking wird inzwischen bei den meisten Webseiten nur noch die mobile Version einer Webseite gewertet.
Alt-Attribute nicht gesetzt
Damit die Suchmaschine Bilder richtig zuordnen kann, musst du das Alt-Attribut setzen. Ursprünglich war das Alt-Attribut für ein barrierefreies Netz gedacht, so dass sich beispielsweise Blinde den Inhalt eines Bildes vorlesen lassen können. In diesem Sinne ist Google auch blind, denn obwohl die Bilderkennung immer besser wird, so ist sie noch lange nicht perfekt.
Durch das Alt-Attribut kann das Bild in der Bildersuche und der Universal-Search erscheinen. Darüber hinaus gibt man dem Inhalt durch ein passendes Alt-Attribut mehr Relevanz. Meinen kompletten Ratgeber hierzu findest du unter: Bilder SEO.
Zu große Anzahl interner Links
Eine große Anzahl interner Links wertet die Kraft deiner Links ab. Dadurch wird an deine Inhalte weniger Linkjuice weitergegeben. Versuche nicht zu viele interne Verlinkungen zu machen. Die komplette Anleitung hierzu findest du unter: interne Verlinkung.
Meta Description Länge
Eine Meta Description wird in den Suchergebnissen als Vorschau deiner Webseite angezeigt. Es ist quasi der erste Kontakt mit dem Nutzer. Du solltest hier nicht nur deinen Inhalt kurz beschreiben, sondern auch Lust machen, auf die Vorschau zu klicken. Damit deine Meta-BeschreibungDie Meta-Beschreibung ist auch bekannt als Meta-Description. Hier hat man auf jeder Seite einer Webseite die Möglichkeit der Suchmaschinen einen kurzen Beschreibungstext zum jeweiligen Inhalt der Seite mitzuteilen. Dieser Beschreibungstext wird bei genügender Qualität und passendem Inhalt zur Suc Mehr überhaupt angezeigt wird, braucht sie eine Mindestlänge, ansonsten wird sie als unrelevant eingestuft. Wenn sie zu lang ist, dann wird sie mit drei Punkten abgekürzt und wertvolle Informationen können verloren gehen. Welche Möglichkeiten du hierbei hast und auf was du alles achten solltest, erfährst du unter: Meta Description
Meta Description leer
Wenn deine Meta Description leer ist, dann wird die Suchmaschine aus dem Text deiner Seite selbstständig eine Beschreibung erstellen. Hierbei verpasst du aber die großartige Chance, deine Webseite richtig zu bewerben. Außerdem könnte deine Klickrate hierunter leiden. Nimm dir die Zeit und erstelle für jede wichtige Seite eine Meta Description.
Meta-Description Einzigartigkeit
Die Meta Description muss nicht nur gefüllt werden und die richtige Länge haben, sondern sollte auch einzigartig sein!
Title-Tag Einzigartigkeit
Ein einzigartiger Title-Tag ist sehr wichtig. Damit erhöhst du die Relevanz der Seiten und vermeidest doppelte Inhalte.
Titel-Länge
Neben der Meta-Beschreibung braucht auch der Titel die richtige Länge. Auch hier hast du die Gelegenheit, Lust auf deine Webseite zu machen. Darüber hinaus ist der Title ein starker Rankingfaktor, daher sollte hier unbedingt dein Keyword enthalten sein. Auf was du hierbei alles achten musst, liest du in der Anleitung: Title Tag richtig einsetzen.
H-Überschriften werden nicht oder falsch genutzt
Überschriften und Absätze helfen die Lesbarkeit einer Webseite zu verbessern. In HTMLHTML (HyperText Markup Language) ist eine Programmier- bzw. Formatierungssprache, mit der Webseiten erstellt werden. Es ist eine Auszeichnungssprache, die dazu verwendet wird, mithilfe von diversen HTML-Tags den Inhalt einer Webseite zu strukturieren und zu formatieren. HTML ist die Grundlage fast a Mehr kannst du diese von H1 bis H6 strukturieren. Die H1-Überschrift darf auf einer URL nur einmal vorkommen. Die Überschriften H2 bis H6 können öfters genutzt werden. Dabei ist es wichtig zu verstehen, dass sie zur Strukturierung da sind.
Die H1 ist die Hauptüberschrift einer Webseite. Die H2 Überschriften sind die Unterüberschriften, um die Themen, die sich aus der Hauptüberschrift ergeben, zu unterteilen. Wenn ein Thema sehr komplex ist und man unter einem H2-Thema noch eine Hierarchie tiefer gehen möchte, dann kann man anfangen, H3-Überschriften zu nutzen. Es ist aber nicht zwingend notwendig, H3-H6 Überschriften zu verwenden.
Ganz wichtig ist auch, dass H-Überschriften nicht zum Designen gedacht sind. Wenn man möchte, dass ein unrelevanter Text eine bestimmte Größe hat, dann macht man das in CSS und nicht durch die Verwendung einer H-Überschrift.
Die Suchmaschine nutzen die H-Überschriften, um Texte besser verstehen zu können. Hierbei ist die H1 die relevanteste Überschrift für die Suchmaschine, je höher die Zahl geht, desto unwichtiger ist der Inhalt der Überschrift.
Alles Wichtige zu den Überschriften findest du im Beitrag: SEO Texte schreiben.
Überschriften Einzigartigkeit
Auch die Überschriften, insbesondere die H1-Überschrift, sollten einzigartig sein. Das vermeidet doppelte Inhalte, erhöht die Relevanz und bietet die Chance, weiter Keyword-Kombinationen unterzubringen.
H1 Überschrift gesetzt
Auch wenn deine Seite noch keinen Text hat, sollte sie mindestens eine H-Überschrift bieten, die das Thema zusammenfasst. Hier bringst du am besten das passende Keyword unter. Dieses sollte ein hohes SuchvolumenWas bedeutet Suchvolumen? Der Begriff Suchvolumen beschreibt die Gesamtmenge der monatlichen Suchanfragen, welche zu einem Keyword bzw. einer Keyword-Kombination gestellt oder zukünftig gestellt werden könnten. Hierbei kann es sich um ein individuelles Thema, ein Produkt oder eine Dienstleistung h Mehr bieten und einen niedrigen Wettbewerb aufweisen. Wie du das passende Keyword findest, erkläre ich dir in der Anleitung: Keyword Recherche.
Mehrere H1-Überschriften
Vermeide in jedem Fall, mehr als eine H1-Überschrift auf der gleichen URL zu haben. Die H1-Überschrift darf es pro Seite nur einmal geben!
Bildgröße
Die Bildgröße spielt für technisches SEO eine wesentliche Rolle! Das gilt zum einen für die Datengröße und zum anderen für das richtige Format. Eine kleine Datengröße reduziert die Ladezeit deiner Webseite erheblich. Versuche die Datengröße unter 200kb zu halten. Alles über 1MB ist viel zu groß! Das richtige Format steigert die Chancen, in der Google Bildersuche gefunden zu werden. Alles zum Thema findest du unter: Bilder SEO.
Keine weiterführenden Links
Wenn du keine weiterführenden Links bietest, dann ist deine Webseite eine Sackgasse. Das ist SEO technisch nicht gut. Du verpasst die Chance, den Link Juice deiner Seiter intern weiterzugeben.
Session-IDs
Session-IDs sind in den meisten Fällen keine gute Lösung. Sie können den Crawler der Suchmaschine verwirren. Dadurch kann unter Umständen deine Webseite gar nicht gecrawlt werden. Außerdem entsteht hierdurch oft Duplicate Content.
Dynamische URLs
Auch sehr dynamische URLs können das Crawling negativ beeinflussen. Wenn die URL aus mindestens drei Query-Parametern besteht, dann ist das nicht gut für deine SEO. Du solltest möglichst wenig Query-Parameter nutzen!
Wenig URLs
Wenn eine Webseite aus wenigen Seiten besteht, dann ist das oft ein Problem, weil man nicht genügend Sichtbarkeit aufbauen kann. Das bedeutet aber nicht, dass man wahllos sinnlose Seiten erstellen sollte. Oft kann man hier Abhilfe schaffen, indem man einen BlogDas Wort Blog ist eigentlich die Abkürzung für "Webblog" und steht für ein Journal oder ein Tagebuch, welches online zugänglich ist. Während Privatpersonen Blogs oft für Hobbys und Nischenthemen nutzen, haben auch Firmen die Kraft der Blogs für sich entdeckt. So gibt es mittlerweile vom priva Mehr anbietet und ein Lexikon aufbaut. Aber auch andere Wege sind denkbar.
Nofollow-Links
Nofollow-Link können für externe Links durchaus sinnvoll sein. Bei internen Links ergeben sie keinen Sinn!
Defekte externe Links (Broken Links)
Wenn du Links zu anderen Webseiten setzt und diese nicht erreichbar sind, dann kann das den Nutzer verärgern. Das ist auch schlecht für die Suchmaschine.
Canonical-Tag
Wenn du mit einem Canonical-Tag arbeitest, dann stelle sicher, dass du es richtig einsetzt. Du sagst der Suchmaschine hiermit, dass der relevante Originalinhalt der jeweiligen Seite unter einer bestimmten URL zu finden ist. Wie du das Canonical TagDas Canonical Tag oder die kanonische URL hilft dabei, die eigene Webseite nicht durch doppelte Inhalte zu belasten. Grundsätzlich sollte jede URL einer Webseite einzigartige Inhalte bieten, da sich ansonsten der Wert der Webseite verschlechtert oder sogar seitens der Suchmaschine abgestraft werden richtig nutzt, liest du unter: Duplicate Content.
Thin Content
Leere Seiten, die keine menschenlesbaren Worte bereithalten sind wenig aussagekräftig. Du wirst es kaum schaffen, hiermit relevante Rankings zu erreichen. Auch der Nutzer wird mit diesen Seiten wenig anfangen können.
Keine Sprungmarke
In der Suchmaschinenoptimierung wird viel mit Text gearbeitet. Oft entsteht hierbei ein Konflikt mit der Usability der Seite. So will man beispielsweise in der Kategorie eines Onlineshops einen Text platzieren, der dem Nutzer hilft. Es ist wichtig, dass der Text ganz oben auf einer Seite platziert wird. Nun rutschen die Produkte dadurch weiter runter. Das ist auch nicht erwünscht. Daher arbeitet man hierbei mit einer Sprungmarke. Eine Einleitung des Textes findet sich im oberen Bereich „above the fold“ und verweist mit einem Link „mehr lesen“ als Sprungmarke zum restlichen Text unter den Produkten.

Hier eine Sprungmarke in einem Online-Shop. Es gibt einen kurzen Einleitungstext, dann kommen die Produkte, darunter geht der Text weiter.
Unverschlüsselte Formulare
Inzwischen warnen die Browser den Nutzer, wenn er dabei ist, ein Formular zu nutzen, welches unverschlüsselt ist. Dadurch könntest du das Vertrauen vom Nutzer verlieren.
Hreflang-X-Default
Bei der Hreflang-Einbindung kann durch das X-Default-Attribut eine Standardsprache eingestellt werden. Dieses Attribut solltest du auf jeden Fall setzen.
Nicht für Rich-Snippets optimiert
Durch strukturierte Daten kannst du deine Seite richtig auszeichnen und mehr Aufmerksamkeit in der Suche erhalten. So können beispielsweise Bewertungen als solche ausgewiesen werden und als Vorschau in Form von Sternen in der Suche angezeigt werden. Wie du strukturierte Daten richtig einsetzt, findest du unter schema.org.
Schlechte Navigation
Eine schlechte Navigation verursacht nicht nur eine schlechte Usability, sondern macht einige Seiten auch quasi unerreichbar. Achte bei der Navigation darauf, dass sich der Nutzer leicht durch deine Seite navigieren kann. Auch für die Suchmaschine ist es schwer, deine Seite richtig zu crawlen, wenn die Navigation das Auffinden deiner Inhalte erschwert. Du solltest darauf achten, dass alle Inhalte leicht erreichbar sind, das Menü treffend beschrieben ist und die Menüstruktur nicht zu tief geht. Mit drei Klicks sollte man zum gewünschten Inhalt kommen.
Keine Breadcrumb Navigation
Eine Brotkrumen-Navigation hilft dem Nutzer, sich zu orientieren. Dadurch sieht er, in welchem VerzeichnisEin Verzeichnis kann auch als Register, Katalog, Ordner oder Auflistung bezeichnet werden. Hier werden Informationen in einer Liste mit einer definierten Sortierung aufgeführt. Die typische Standardsortierung ist alphabetisch. Bereits im Mittelalter wurden Verzeichnisse in der Verwaltung genutzt. A er sich gerade befindet und kann ganz leicht wieder in das übergeordnete Verzeichnis gelangen.
Keine Sitemap vorhanden
Eine Sitemap hilft der Suchmaschine, alle Inhalte zu crawlen und festzustellen, ob sich Inhalte geändert haben. Dadurch erhöhst du die Chancen, dass möglichst viele Inhalte indiziert werden. Was dir eine Sitemap bringt und auf was du alles achten musst, erfährst du im Beitrag: Sitemap.
Subdomains werden zur Trennung der Inhalte genutzt
Häufig nutzen Webseiten, Subdomains um Inhalte voneinander abzugrenzen. Beispielsweise um einen Shop von der Hauptseite zu unterscheiden. Beispiel:
- https://www.irgendeinebeispielseite.de/
- https://www.shop.irgendeinebeispielseite.de/
Das ist dein technisches SEO, kein guter Stil. Denn eine Subdomain kann als eigene Seite gewertet werden. Besser ist es, mit Verzeichnissen zu arbeiten! Beispiel:
- https://www.irgendeinebeispielseite.de/
- https://www.irgendeinebeispielseite.de/shop
Dadurch erhöhst du die Relevanz deiner Hauptseite.
Schlechte Usability
Die Usability einer Webseite kann ein Crawler erstmal nicht vollumfänglich erkennen. Aber wenn deine Seite schwierig zu nutzen ist, dann wirst du viel Absprünge haben, und dass kann die Suchmaschine natürlich messen. Wenn du deine Webseite optimierst, dann kannst du dir als Faustregel nehmen, dass alles, was für den Nutzer gut ist, auch für deine SEO gut ist.
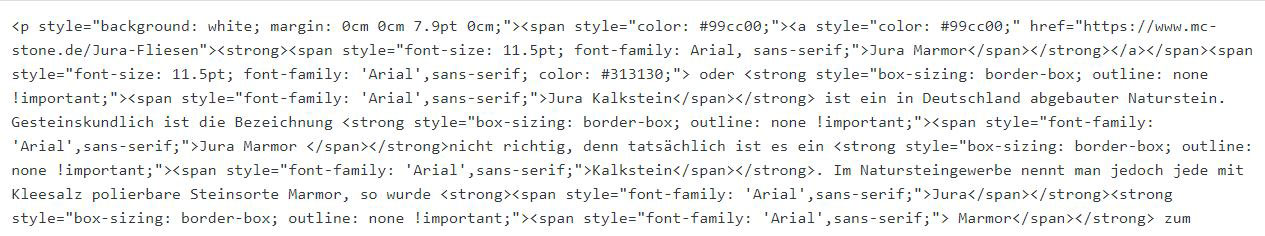
Unnötiger Quellcode
Bei Anfängern findet man häufig Unmengen an unnötigem Quellcode in den HTML-Texten. Diese werden häufig durch unsachgemäßes Kopieren aus Schreibprogrammen ins System gebracht. Wenn man Texte richtig formatieren möchte, dann sollte man einen guten HTML-Editor nutzen.
Schlechte Quellcode-Struktur
Deinen Quellcode solltest du so sauber wie möglich halten. Das hilft dem Crawler der Suchmaschine, die relevanten Informationen zu sammeln. Ein Text sollte immer sauber in HTML strukturiert sein und keine Style oder Code-Anweisungen enthalten. Programmiercodes und Design-Anweisungen gehören in separate Dateien. Nutze möglichst keine Inline-Style-Angaben.
URL mit Großbuchstaben
Eine URL mit Großbuchstaben ist kein guter Stil. Die Suchmaschine kann diese zwar verarbeiten, aber rät dazu, Kleinbuchstaben zu verwenden.
Schlechte URL-Struktur
Gerade bei der URL-Struktur kann man viel falsch machen. Hier werden oft unnötige Endungen platziert oder jede Menge Verzeichnisse übernommen. Das ist alles unnötig. Die beste URL-Version ist eine sprechende URLEine sprechende URL ist es, wenn sie nur lesbare Wörter enthält. Oft sieht man URLs, die Kürzel, Zahlen- oder scheinbar willkürliche Buchstabenkombinationen enthalten. Solche URLs stehen den sprechenden URLs gegenüber. Sind die URLs sprechend und enthalten im besten Falle noch wichtige Keywords Mehr, welche den Beitragsinhalt widergibt und nicht zu lang ist. Hier einige Beispiele:
Sehr gut:
- https://www.irgendeinebeispielseite.de/technisches-seo-der-komplette-ratgeber-checkliste
Schlecht:
- https://www.irgendeinebeispielseite.de/technisches-seo-der-komplette-ratgeber-checkliste.html
- https://www.irgendeinebeispielseite.de/blogbeitraege/archiv/2021/februar/technisches-seo-der-komplette-ratgeber-checkliste
- https://www.irgendeinebeispielseite.de/3298329hj3982983
- https://www.irgendeinebeispielseite.de/technisches-seo-der-komplette-ratgeber-checkliste929292nnkn299u92
Je einfacher und aussagekräftiger die URL, desto besser! Achte unbedingt darauf, dass das Keyword in der URL enthalten ist.
Viele CSS-Dateien
Versuche nicht zu viele CSS-Dateien zu verwenden. Durch zu viele Dateien erhöhst du die Dateigröße und die Ladezeiten. Wenn es möglich ist, dann nutze nur eine Datei.
CSS-Dateien identisch
Wenn CSS-Dateien identisch sind und mit unterschiedlichen Namen eingebunden sind, dann kann der Browser sie nicht zwischenspeichern und muss sie bei jedem Seitenaufruf neu laden. Das treibt wieder die Ladezeiten in die Höhe.
Viele JavaScript-Dateien
Arbeite mit möglichst wenig JavaScript-Dateien. Wenn es geht, dann nutze eine Datei und minimiere den Inhalt durch minifying.
JavaScript-Dateien identisch
Wenn JavaScript-Dateien gleich und mit verschiedenen Namen eingebunden sind, dann kann der Webbrowser sie nicht zwischenspeichern und muss sie bei jedem Seitenaufruf erneut laden. Das erhöht wieder die Ladezeiten.
Meta Keywords
Meta Keywords wurden früher genutzt, aber werden inzwischen von den Suchmaschinen ignoriert. Somit sind sie eine Zeitverschwendung und du kannst deine Ressourcen sinnvoller nutzen.
versteckte Inhalte (Seitenstruktur)
Jede Webseite hat nur ein bestimmtes Crawl-Budget. Google crawlt dadurch nur eine bestimmte Anzahl von Seiten und nur bis zu einer gewissen Tiefe. Wenn man mehr als vier Klicks braucht, um zu einer Seite zu gelangen, dann riskierst du nicht nur, dass der Nutzer abspringt, sondern auch, dass die Suchmaschine sie ignoriert.
rel=next / rel=prev
Früher hatte Google empfohlen, die Beziehung von Seiten bei der Paginierung durch die Nutzung der Attribute rel=next und/oder rel=prev auszuzeichnen. Aber im Jahr 2019 hat Google erklärt, dass das nicht mehr erforderlich ist. Du schadest deiner Seite damit nicht, aber kannst deine Zeit auch sinnvoller investieren.
Indexierbarkeit
Seiten, die den Meta-Robots Wert NoindexDas Meta-Tag "noindex" teilt der Suchmaschine mit, dass eine bestimmte URL oder Webseite nicht indexiert werden darf. Hieran halten sich die großen Suchmaschinen-Anbieter. Dadurch können Webseitenbetreiber bestimmen, welche Webseiten nicht in den Index der Suchmaschine geraten dürfen. Zusätzlich enthalten, werden von Google nicht indexiert. In manchen Fällen macht man das absichtlich, wenn du es nicht absichtlich gemacht hast, dann handelt es sich hierbei um einen schwerwiegenden Fehler.
Bilder identisch
Wenn identische Bilder mit unterschiedlichen URLs eingebunden werden, dann handelt es sich hierbei um Duplicate Content. Außerdem ist der Browser dadurch nicht in der Lage, die Datei in seinen Zwischenspeicher zu führen, sondern muss sie jedes Mal neu laden. Du verschaffst dir durch mehr Bilder keinen Wettbewerbsvorteil.
Interne Weiterleitungen
Weiterleitungen erhöhen die Ladezeit um bis zu eine Sekunde. Wo immer es möglich ist, solltest du interne Verlinkungen auf Weiterleitungen abbauen.
Ankertext
Der AnkertextDer Ankertext wird auch als Linktext oder Anchor Text bezeichnet, womit der verlinkte Teil eines Textes gemeint ist. Diese Links können intern innerhalb einer Domain oder extern auf eine andere Domain gesetzt werden. Bei der internen Verlinkung werden häufig harte Links auf ein passendes Keywords spielt für die Suchmaschine und auch für den Nutzer eine wesentliche Rolle. Wenn du einem Nutzer einen Link präsentierst, dann wird er den Text lesen, mit dem du ihn verlinkt hast und anhand dessen entscheiden, ob er draufklickt oder nicht. So ähnlich verhält sich auch die Suchmaschine. Du erhöhst die Relevanz einer Seite mit dem richtigen Ankertext. Verlinke hierbei unbedingt das wichtige Keyword und nicht unrelevante Worte wie „hier“.
LinkJuice-Verteilung
Durch eine gute interne Verlinkung schaffst du eine Art Menü und ein Netzwerk innerhalb deiner Webseite. Wenn du deine Inhalte relevant untereinander verlinkst, dann wird der Link Juice deinen Inhalten Relevanz verleihen und sie werden besser ranken.
Keywords im Title
Im Title solltest du das richtige Keyword unterbringen. Durch eine Keyword-Recherche entdeckst du unter Umständen geeignetere SuchbegriffeIm Marketing ist das Wort Suchbegriff gleichzusetzen mit Keyword. Hierbei handelt es sich um eine Wort oder eine Wortkombination, welche Nutzer in der Suche der Suchmaschinen eingeben, um bestimmte Inhalte zu finden. Die Suchmaschine versucht daraufhin ein passendes Suchergebnis zu präsentieren, we Mehr.
Interne Verlinkung
Die interne Verlinkung ist der Grundpfeiler für erfolgreiches technisches SEO! Wenn diese sinnvoll auf Nutzer und Semantik abgestimmt ist, dann werden deine Beiträge durch die Linkkraft besser ranken. Alles zum Thema liest du unter: Interne Verlinkung.
Crawling-Zeitlimits
Wenn das Crawling deiner Webseite zu lange dauert, dann ist unter Umständen dein Crawl-Budget erschöpft und der Crawler bricht den Vorgang ab. Versuche, nur relevante Inhalte indexieren zu lassen.
Unverschlüsselte Links
Wenn deine Seite eine SSL-Verschlüsselung hat und du auf deiner Seite auf unverschlüsselte Seiten verlinkst, dann wird der Browser dem Nutzer eine Warnung geben, dass deine Webseite nicht sicher ist. Das solltest du ändern. Prüfe, ob es eine verschlüsselte Version gibt oder entferne den Link.
Favicon
Wenn du ein Favicon hast, dann ist das gut für den Nutzer, weil er im Browser-Tab deine Seite sofort identifizieren kann. Aber auch SEO-technisch bietet es Vorteile, denn seit 2019 zeigt Google das Favicon in den Suchergebnissen an. Um sicherzustellen, dass Google das Favicon auch identifizieren kann, muss es im Favicon-Format vorliegen und auf der Startseite verlinkt werden.
Fazit Technisches SEO
Technisches SEO ist ein sehr komplexes Feld und es gibt bei der technischen Optimierung viele Punkte, die man beachten muss. Wenn du dich jetzt von der Vielzahl an Informationen erschlagen fühlst, dann kann ich dir Mut zusprechen. Damit deine Seite ranken kann, musst du nicht jedes technische Detail perfekt umsetzen. Es gibt einige Punkte, die wichtiger sind als andere, und nicht jeden Punkt kann man als Laie alleine umsetzen. Versuche, die von mir als kritischen Fehler gekennzeichneten Optimierungen umzusetzen, und die anderen Bereiche nach und nach zu optimieren.
Die gute Nachricht für Technisches SEO ist, dass du die meisten Punkte nur einmal optimieren musst und sie dann auch in Zukunft richtig sein werden. Du schaffst damit die Grundlage, deine Webseite dauerhaft erfolgreich zu machen. Technisches SEO ist in jedem Fall den betriebenen Aufwand wert.
Übrigens, wenn du nur eine Webseite betreibst, dann brauchst du dir jetzt nicht ein sündhaft teures SEO-Tool zulegen. Ich kann dir bereits für ein kleines Budget deine gesamte Webseite analysieren und liefere dir einen umfangreichen Fehlerbericht. Diesen kannst du dann auf eigene Faust oder mit deinem Entwickler in der technischen Optimierung umsetzen. Auf Wunsch kann ich natürlich auch alle Fehler beseitigen. Wenn du zum Thema Technisches SEO Fragen hast, dann bin ich gerne für dich da! Wenn einzelne Punkte unklar sind, dann hinterlasse doch einen Kommentar.












0 Kommentare